WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
■jQuery Grab Bag – Text Effects Plugin
テキストエリアに対して、設定したアニメーションを付加できるjQueryプラグイン。

■3D Flying Text in jQuery
指定したテキストを次々と表示させることができるエフェクト。動きや文字色など細かい部分も指定できるみたいです。

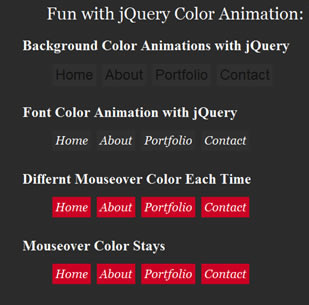
■Playing with jQuery Color Plugin and Color Animation
バックグラウンドの色をマウスオーバー時フェードで切り替えます。ランダムに色を指定することも可能です。

上記の他にも沢山のjQueryを使ったテキストエフェクトが公開されています。汎用性があるものは、なかなか有りませんが、アクセント的に使える物だと思います。サイトにもう一つ遊びを加えたいという方は是非どうぞ。