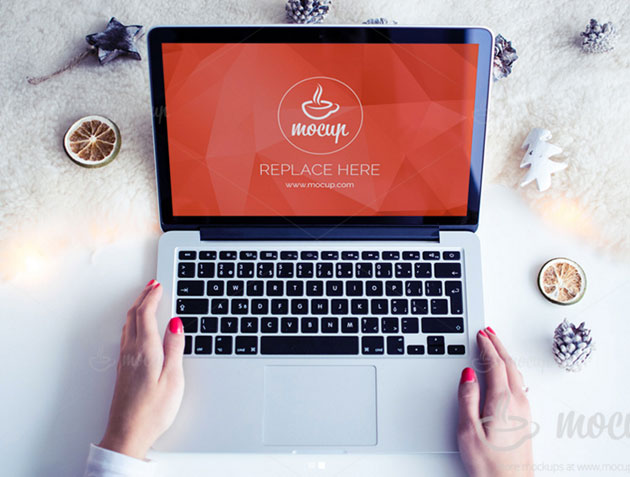
もうすぐクリスマスがやってきます。町はキラキラと輝くクリスマスムードでいっぱいで、気分がすでに盛り上がっている方も多いのではないでしょうか?そんな中今回は、クリスマスシーズンのデザインに活用したい美しいモックアップ「Free PSD Mockup White Christmas」を紹介したいと思います。

洗練された印象の、クリスマス仕様のフリーAppleツールをテーマにしたモックアップ素材がダウンロードできるようになっています。
詳しくは以下
Designdevelopでも多々とりあげてきたphotoshopブラシですが、今日紹介するのはハイクオリティかつ実作業にも使えそうフリーphotoshopブラシを集めたエントリー「25 Free Photoshop Brushes」を紹介したいと思います。
集められているブラシは様々で、フラクタルから煙り、テープ、血痕、毛並みなどなど様々です。今回は紹介されているものの中からいくつかピックアップして紹介したいとお思います。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
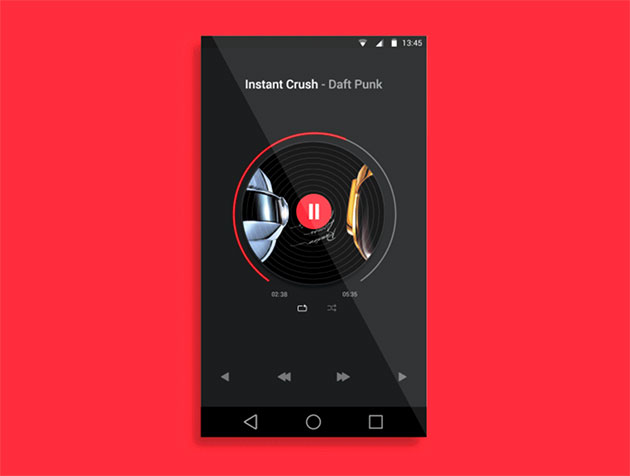
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
今までベクター素材については数多く取り上げてきましたが、今日紹介するのはそんな無料のベクター素材を収集してまとめたサイト「Quality Free Vector Graphics」です。

レーティングやコメント機能などもあり、カテゴリーも「Abstract」「Misc」「Swirl」「Illustration」「icons」「symbols」などとわけされていたり、サイト内検索もできるみたいですので、ベクター素材を探すのには便利な作りになっています。
詳しくは以下
デザインを決定づけるフォント。デザインのイメージと近いフォントを利用することで、デザインのクオリティも向上します。今回紹介するのは汎用性の高い、高品質なフリーフォントを集めたエントリー「50 Best Free Fonts of All Time」です。
少々癖のある書体も含まれていますが、比較的シンプルで使いやすそうなフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下
非常に多くのwebサイトに利用されているwordpress。フリーで配布されているテーマにも豊富な種類が存在しています。そんな中今回紹介するのは、24種の最新レスポンスwordpressテーマ集「24 Free Responsive WordPress Themes for April 2015」です。
PC版だけでなく、スマートフォンやタブレットにも対応させるのが当たり前の現代に最適なテーマが揃っています。
詳しくは以下