Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

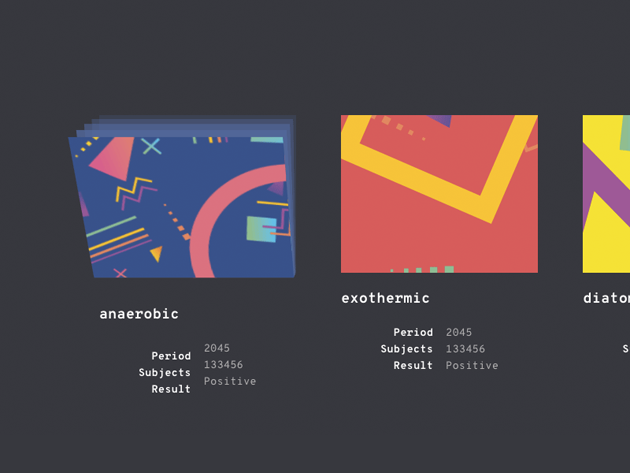
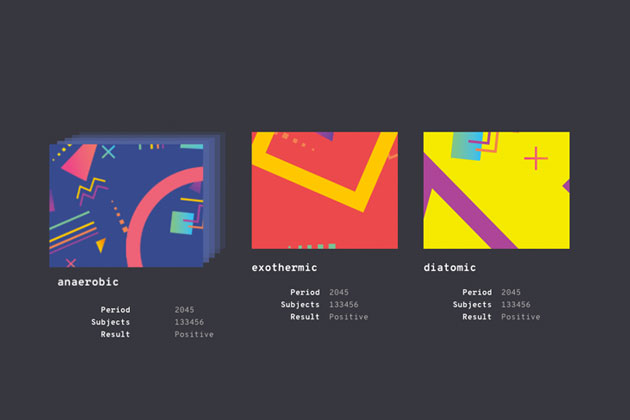
全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下

定番のマウスに対して吸い付くように動く派手過ぎず比較的取り入れやすいアニメーションから、アイコンが回転したり跳ねたりするような立体的なアニメーションまで様々な種類のエフェクトが実現可能です。マウスオーバーアニメーションは、分かりやすく影響度合いも大きいため、Webデザインにアクセントを与えたいという方にはおすすめの表現だと思います。
アニメーションの反映は比較的シンプルでClassを利用して簡単に実装することが可能です。デモは「Stack Motion Hover Effects | Codrops」から、サンプルなどは「Stack Motion Hover Effects Demo」からご覧いただけます。