Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
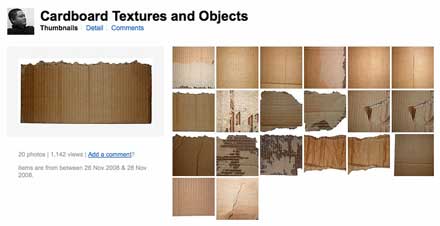
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
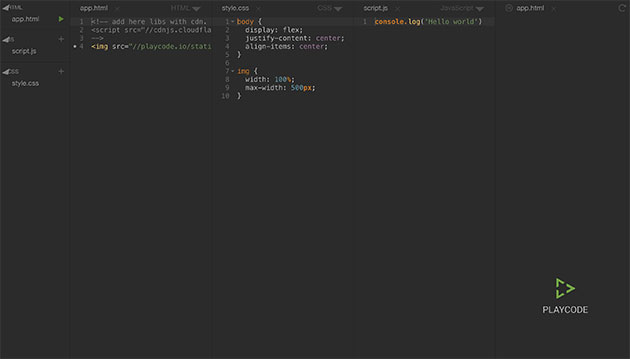
フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
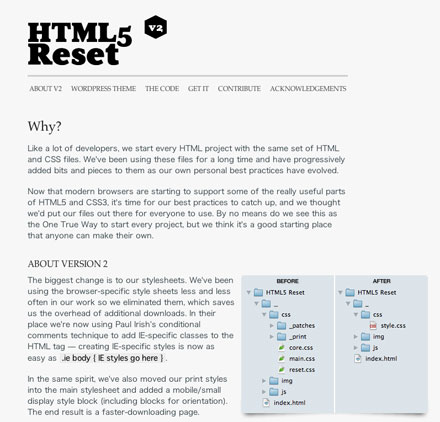
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
サイトの製作中やコンテンツの準備中に表示されるcoming soon。NotFoundと同じく少しがっかりさせられてしまうページの一つではありますが、今回紹介するのは単にcoming soonと文字だけがはいっているのでは無く、少しアイデアをプラスしたクリエイティブなcoming soonを集めたエントリー「Beautiful Launching Soon pages」です。
いくつか紹介されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
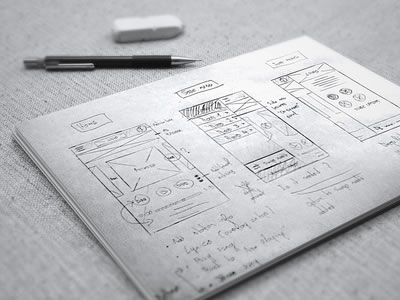
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。