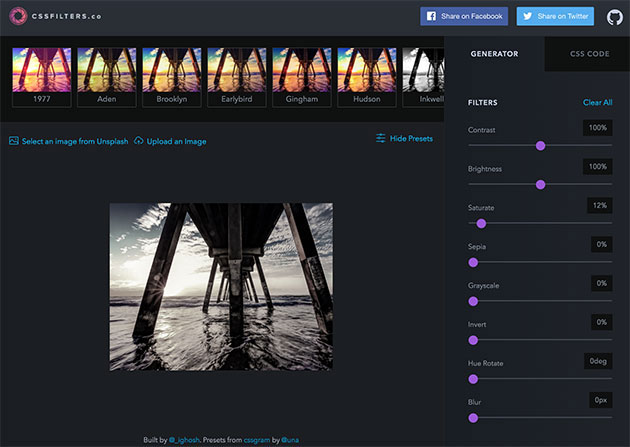
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
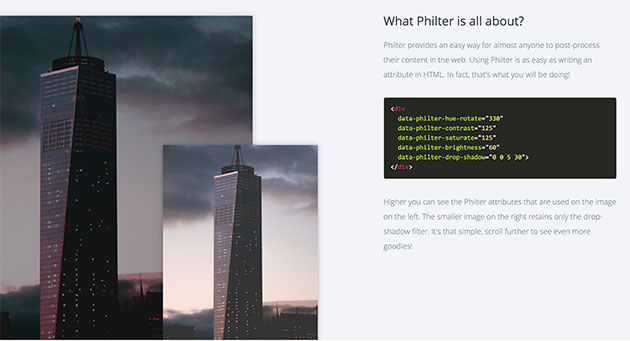
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
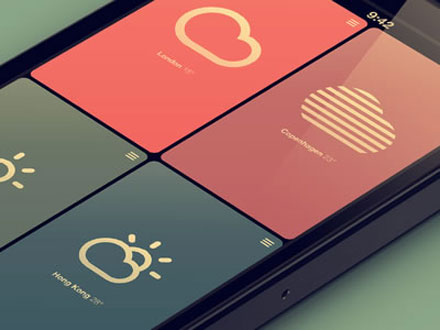
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
いろいろなデザインシーンで活用できるPhotoshop形式の素材。高いクオリティで制作されているものが多く、ダウンロードしておくと便利なもの。今回はそんな最新のフリーpsd素材を集めた「25 New Photoshop Free PSD Files for Graphic Designers」を紹介したいと思います。
テンプレートやUI、アイコン、テクスチャなど、さまざまな種類のpsd素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン素材の中でも、比較的使用頻度の高いパターン素材。既存のものを手軽に使用するのも良いですが、時にはオリジナル性を高めるために自身で作りたいというシーンもあるのではないでしょうか?今回はそんな時に参考にしたい、Photoshopで作り出すパターンチュートリアルまとめ「A Compilation Of Pattern Tutorials For Photoshop」を紹介したいと思います。
いろいろなデザインのパターンの作り方を、分かりやすく紹介したチュートリアルがまとめられています。
詳しくは以下
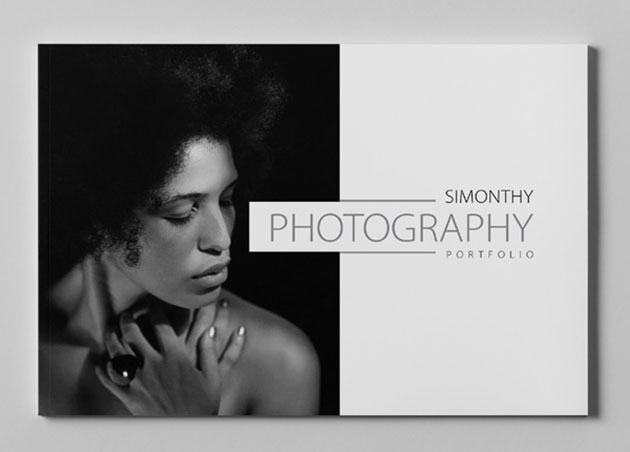
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
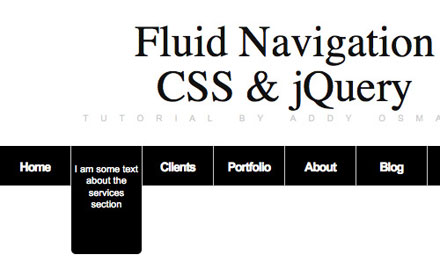
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
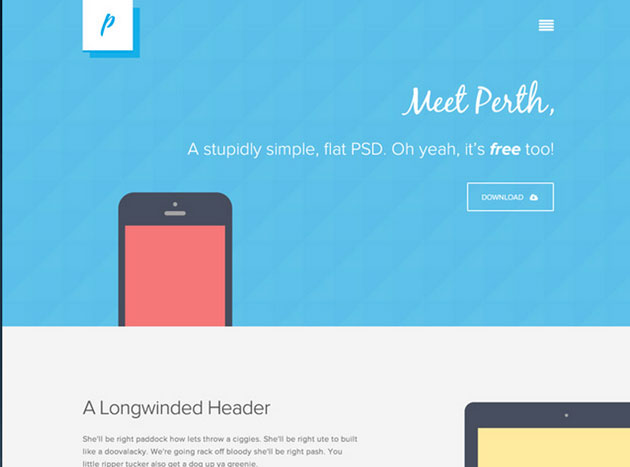
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターを日々使っていても、難しいグラフィック表現を作り出すのはなかなか大変なもの。どんな機能を使ったらよいのか、分からず困ってしまった経験をしたことがあるという方も多いのでは?そんな中今回紹介するのは、本物のようにリアルな質感を表現できるイラストレーターチュートリアルまとめ「Illustrator Tutorials: 26 Amazing Tutorials to Learn Digital Illustration」です。

Video Tutorial: How To Create A Vintage Badge Using Adobe Illustrator | Solopress
イラストレーターのいろんな機能の使い方を覚えながら、クオリティの高い加工を施すことができるチュートリアルが紹介されています。
詳しくは以下
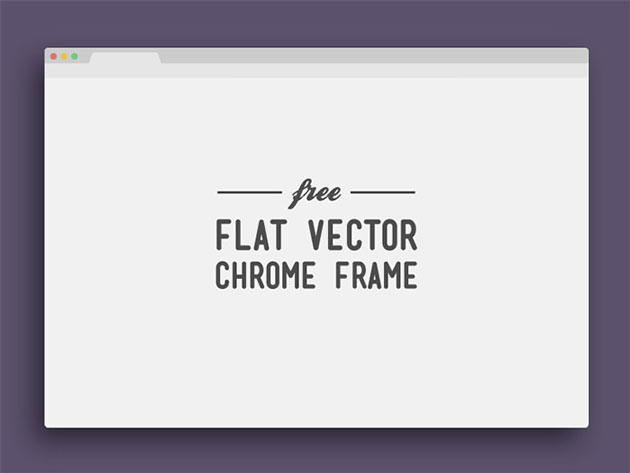
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下