WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
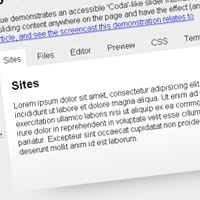
■Coda Slider Effect
jQueryを使ったスライダーです。カーソルです、メニューからでもカーソルでも自由に動かせます。

■ Designing a Unique Page for Twitter Updates
Twitterのコメントを読み込むページを作るチュートリアル。photoshopでデザインするところから収録されています。

■How to Convert a PSD to XHTML
PSDデータで作ったデータからXHTMLへの変換するためのチュートリアル。環境によっては役に立たないかも知れませんが…

■How to Convert a PSD to XHTML
PHPとjQueryなどを駆使して作りあげるフォトサイトのチュートリアル。データーベースとも連携しています。

上記の他、様々なチュートリアルが掲載されていますので、WEB関連に従事されている方にとってはかなり有益なまとめエントリーだと思います。まだまだ知らないこと、便利な技術、見せ方は沢山あるんだなと勉強になりました。