Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下
PDFファイルのページの順番を変え得たい。もしくはページを削除したい場合にWEB上で編集できるのが今回紹介する「PDF Hamme」です。このツールはローカルからPDFファイルをアップロードしてページ構成を編集できるWEBサービスです。

テキストの編集や高度な編集はできませんが、単純にページを並び替えたり、削除したりする事ができます。出先でどうしてもページ構成を変更したいなんて時には便利なWEBサービスです。
詳しくは以下
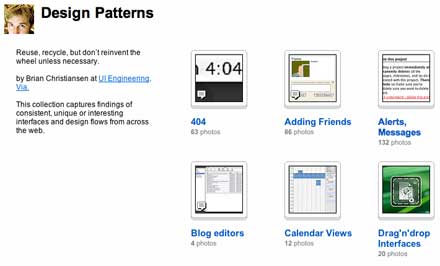
先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下
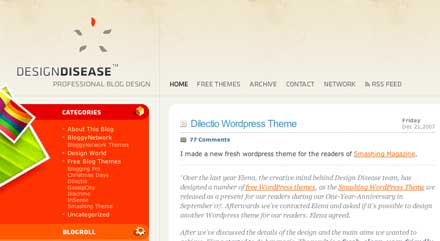
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
様々なFlickrセットやコレクションが公開されていますが、今回紹介するのはWEBのユーザーインターフェイスに特化したコレクション「Design Solutions」こちらではWEBページの役割毎にユーザーインターフェイスのセットを作っています。

かなりのセットが用意されていて、404ページ、フォームページ、フッターなどの基本的なページから、コメント、ヘッドライン、カレンダーと言った少し変わったUIまで全部で34セットのユーザーインターフェイスが公開されています。
詳しくは以下