webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

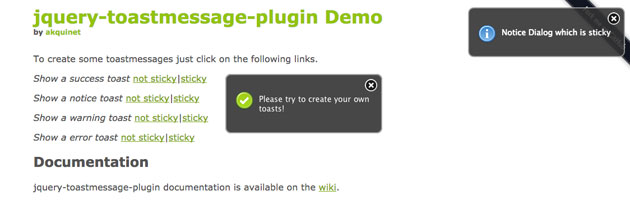
akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

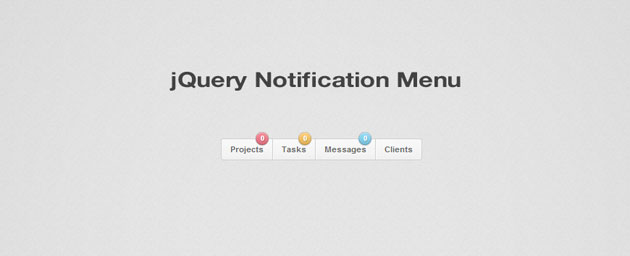
Codebase Hero | jQuery Notification Menu
選択された項目のユーザー数をカウントできるメニューバーのプラグイン。カテゴリ別に数字を見せたい時に是非。

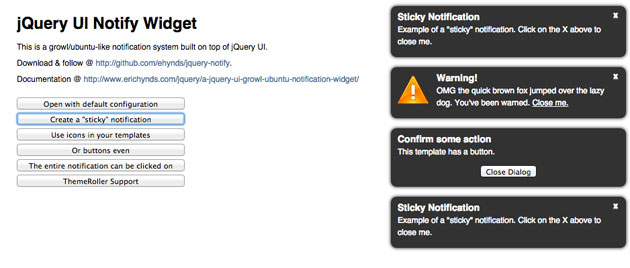
jQuery UI Notification Widget by Eric Hynds
基本ベースを元に、いろいろなデザインのNotification Widgetが紹介されています。出現する内容によって使い分けることができるので便利ですね。

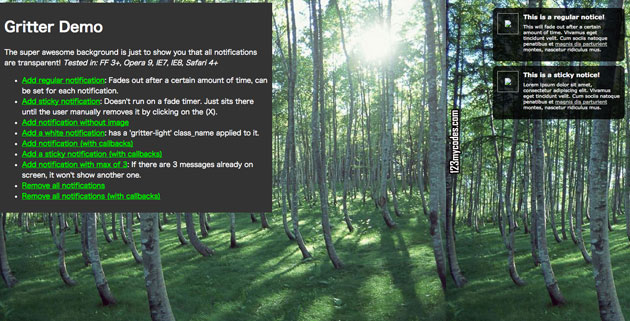
Gritter demo for jQuery – boedesign.com
非常にシンプルな通知機能なので、アレンジ次第でいろいろなサイトや表現に利用できるのではないでしょうか?
通知という、デザインがなかなか行き渡らない部分なだけに、こだわりを持つことでサイトのデザイン性が向上するのではないでしょうか?この機会に一度利用してみてはいかがでしょうか。
8 jQuery Notification Plugins For Good User Experience | SmashingApps.com