Webデザインやコーディングの経験を積んでくると、「ユーザーにやさしいWebサイト」といったことを意識するようになると思いますが、今回はそんなユーザーフレンドリーなサイトにするためのjQueryプラグインをまとめた「40 Fresh jQuery Plugins To Make Your Website User Friendly」を紹介したいと思います。

Jquery Alpha Image by Ilker Guller
基本的な機能からフレキシブルデザインに対応したもの、検索候補を出すプラグインなど、かゆい所に手の届くプラグインが揃っています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
jQuery Nested
画面幅によってレイアウトが変わるプラグイン。iPadやiPhoneにも手軽に対応することができます。

FlipClock.js
フリップ式の時計のプラグイン。時計として機能のほか、タイマーやカウントダウンとしても使うことができます。

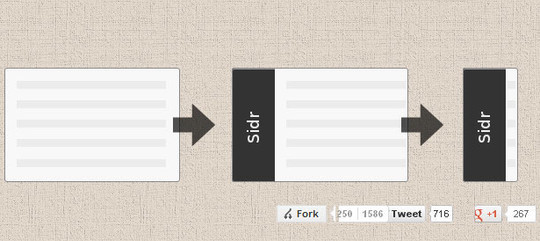
Sidr – A jQuery plugin for creating side menus
画面横に開閉式のメニューを設置できるプラグイン。小さなディスプレイを想定した使い勝手の良いプラグインです。

ユーザーフレンドを意識したデザインや設計は今後もどんどん加速しそうです。OSによってパソコンが進化したように、Webにおいても機能のモジュール化が進んできていますね。今後の動向が楽しみです。紹介した以外にも使い勝手の良さそうなjQueryプラグインがいくつか紹介されていました。気になる方は是非下記サイトをご覧ください。