スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

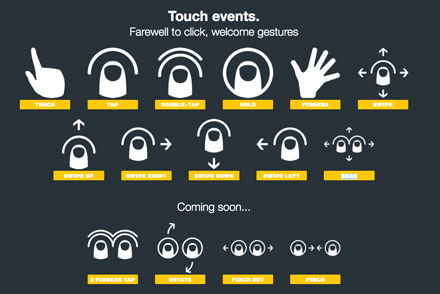
このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下

Comingsoonとしてローテート、ピンチイン、ピンチアウト等の動きも今後対応予定とアナウンスされています。
このライブラリはモバイルでの利用が見越されて設計されており、非常に軽量となっています。jQueryと似た構造となっていますので、jQueryに慣れている方にとっては実装も簡単です。またデバイスの環境を取得できるように作られており、オンラインか否かなども取得する事ができます。
詳しい実装方法、jsのダウンロードは「QUOjs – Micro JavaScript Library」からどうぞ。