最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTML5 Demos and Examples
HTML5の独自機能のDemoを試せるサイトIE、firefox、opera、safari、Chromeとそれぞれのブラウザの対応状況をチェックできます。

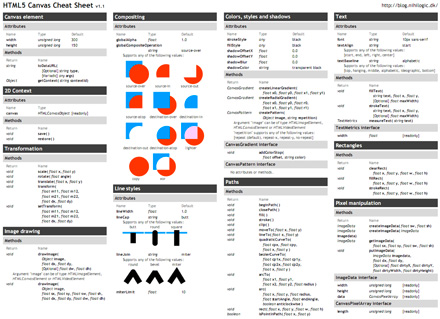
HTML5 Canvas Cheat Sheet – Nihilogic
HTML5の様々な機能を一枚にまとめたチートシート。慣れていないうちは便利ですね。

Lime JS
HTML5でゲームをつくるなら、このフレームワーク。タッチスクリーン対応のゲームが作れます。

上記の他にも様々なHTML5関連のサイトやサービスが集められています。最近覚え始めたという方も、すでにいくつかのサイトをHTML5で製作しているという方にも役立つと思います。気になった方は原文も是非どうぞ。