Webサイト閲覧中によく見かけるプログレスバーですが、最近は動きや形も様々で遊び心のあるものも増えてきています。そんな中今回は、プログラマーにとって便利なプログレスバーのJavaScript Plugins「 9 Free Progress Bar JavaScript Plugins For Web Designers」の紹介したいと思います。

Animated Goal Progress Bar jQuery plugin
ベーシックなものから、ちょっと変わったものまで9種類のプログレスバーがピックアップされています。
詳しくは以下

ProgressBar.js – Progress bars with JavaScript
丸、三角、四角と任意のカスタムシェイプを設定できるプラグインです。
普段見かけるプログレスバーと形が異なるだけでも印象が変わりますね。

nanobar.js
プログレスバーアニメーションで構築された小型のプラグインです。
デザインもシンプルで汎用性も高く、単一の関数呼び出しで実行できるので開発者にとっても、便利なアイテムです。

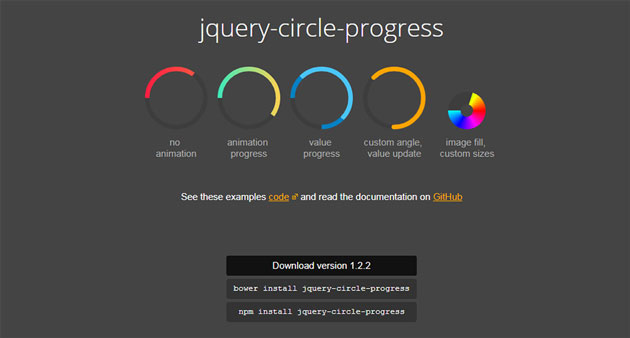
jquery-circle-progress – jQuery Plugin to draw animated circular progress bars
見やすさと分かりやすさを兼ね揃えたPOPな印象のプログレスバーです。
ベーシックではありますが、カラーの変更などで印象も変えることができるので便利なプラグインです。
プログレスバーやローディング画面は、待ち時間を可視化することができるUIです。そのため状況に合ったものを設定する必要があります。また、サイトを制作する上で「ユーザーを待たせないこと」はとても重要なこと。ファイルの軽量化を図ることも重要なポイントです。待ち時間が長くなればなるほど、ユーザーはストレスを感じてしまうので、それを解消するためにも進捗状況を表示したり、遊び心を取り入れてみるのも良いのではないでしょうか。
9 Free Progress Bar JavaScript Plugins For Web Designers