WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
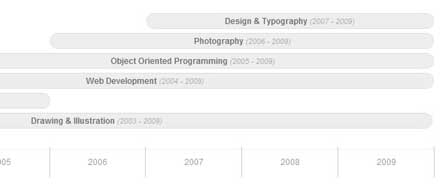
■Perfect Full Page Background Image
CSSのみで背景画像をブラウザのウィンドウ枠に合わせて、伸縮するWEBサイトを制作するTips

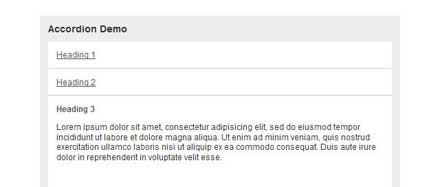
■Accordion Using Only CSS
アコーディオンメニューをCSSだけで作る。フェードなどの細かい動きはさすがに表現されていません。

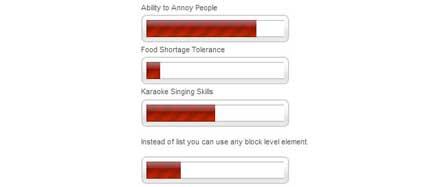
■Pure CSS Animated Progress Bar
ローディングの進捗具合を表すプログレスバーをCSSのみで表現。

どのプロジェクトもしっかりと解説されていて、CSSを普段から触っている人であれば、チュートリアルを見ながら実装もそれほど難しくないと思います。CSSでもここまでやれる、こんな使い方があるという例を教えてくれる、非常に勉強になるTips集だと思います。CSSをもっと深めたい方は是非どうぞ。