Designdevelopでは今まで様々なCSSテクニックをお伝えしてきましたが、今日紹介する「22 CSS Button Styling Tutorials and Techniques」はボタンのデザインに特化したテクニック集です。

Beautiful CSS buttons with icon set
立体的なボタンから、角丸はもちろん影がついたものなどなどCSSで作る手のこんだボタンのテップスやチュートリアルが収録されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
■How to make sexy buttons with CSS
立体的で角丸のスタンダードなボタン。背景画像を切り分ける事で横幅を可変できます。
![]()
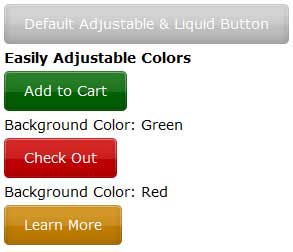
■Liquid & Color Adjustable CSS Buttons
カラフルで立体的、さらに横幅可変可能なCSSで作るボタン。

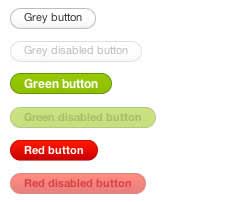
■Pure CSS Buttons
CSSのみで作るから降るでラウンドなボタンをつくるためのテクニック。

上記の他にも様々なCSSでつくるボタンが公開されています。作りもそこまで複雑ではなくシンプルな作りになっていますので、独自の応用や、自分自身の色を付け加える事も簡単にできるかと思います。ボタンをすべて画像で作っていたと言う方は一度見てみると幅が広がるかと思います。
22 CSS Button Styling Tutorials and Techniques : Speckyboy Design Magazine