javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
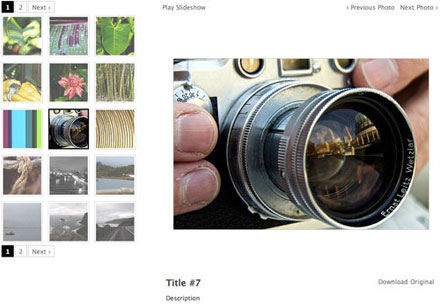
■2. Galleriffic
サムネイル表示以外にもリストタイプなど幅広いギャラリー形式を可能にする高機能プラグイン。シンプルなフォトギャラリー制作は、大抵、事足ります。

■4. Avia Slider
ブロック、ドロップ、フェードなどなど様々なトラジッションを実現してくれる、スライダー。動きに変化を付けたい時に。

■7. SpaceGallery
奥行きのあるスライダー。限定的ですが、上手く使えば良い印象をあたえることができそうです。

上記の他にも様々なスライダーやギャラリーが公開されています。どれもサンプルファイルがダウンロードできたり、実装方法も詳しく書かれていますので、制作をされているかたであれば問題なく利用出来ると思います。画像をメインに扱うサイトを制作されている方は是非どうぞ。