様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
■15 Excellent jQuery Navigation Techniques and Solutions – Demo
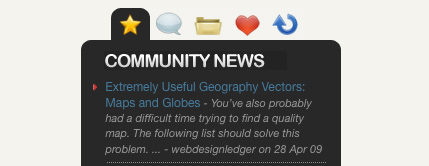
シンプルなタブナビゲーションを実現するJQueryプラグイン。サイドバーなどにも使えそうですね。

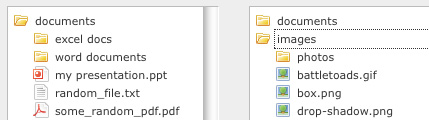
■jQuery File Tree – demo
ファイルツリーを実現するjQuery。出現のアニメーションなど細かい点も制御可能です。

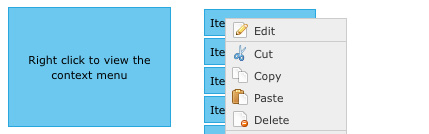
■jQuery Context Menu Plugin
右クリックで出現するメニューを実装することができます。ON/OFFもブラウザ上から簡単に設定することができます。

上記の他にも定番のものから、あまり見かけないものまで、様々なjQueryプラグインが紹介されています。ナビゲーションでかなりサイトの使い勝手、ユーザーの印象がガラリと変わるかと思います。ナビゲーションに迷われている方は是非どうぞ。
15 Excellent jQuery Navigation Techniques and Solutions | Web Design Ledger