ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
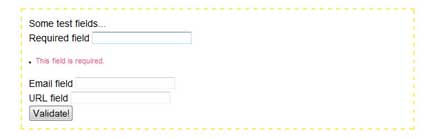
■How to Validate Forms in both sides using PHP and jQuery
シンプルなphpとjQueryで作られたフォーム。使い勝手もよさそうです。

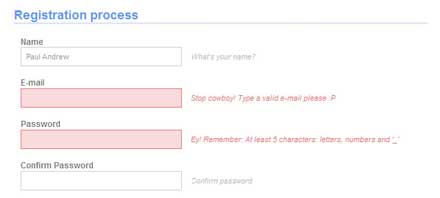
■Adding Form Validation to WordPress Comments using jQuery
テキストエリアに直接アラートができるフォーム。

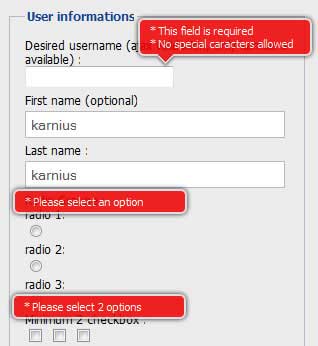
■A jQuery inline form validation, because validation is a mess
ツールチップ風に、各項目のアラートを表示してくれるjQuery。

上記の他にも様々なjQueryのテクニックが紹介されています。興味を持ってくれたユーザーが少しでも、使いやすいように、迷わないように気をつけたい部分ですね。コンバージョンを少しでも上げたい、もっと申し込みや問い合わせを増やしたいと言う方は、効果があるかどうかはサイトそれぞれだと思いますが、試してみてもいいかもしれません。
10 Useful jQuery Form Validation Techniques and Tutorials : Speckyboy Design Magazine