webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

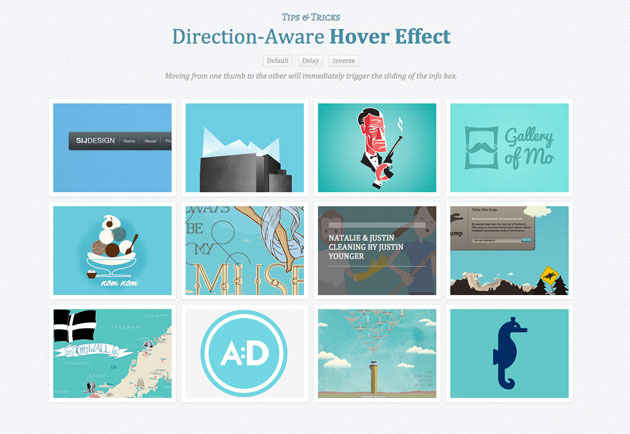
Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下

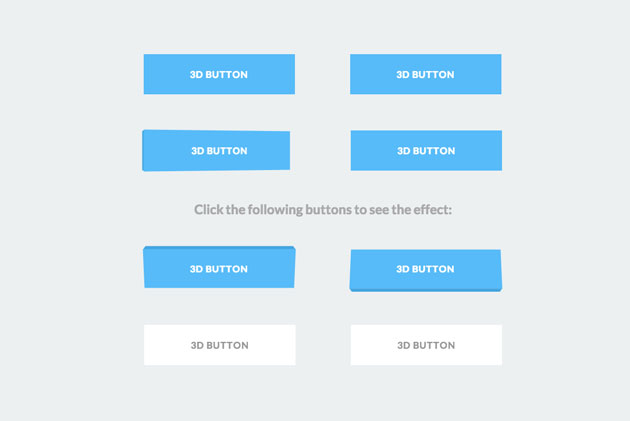
Creative Button Styles
ボタンにいろいろな種類の動きを加えることができるエフェクト。たくさんの種類が紹介されているので、サイトイメージにあったものを見つけられそうです。

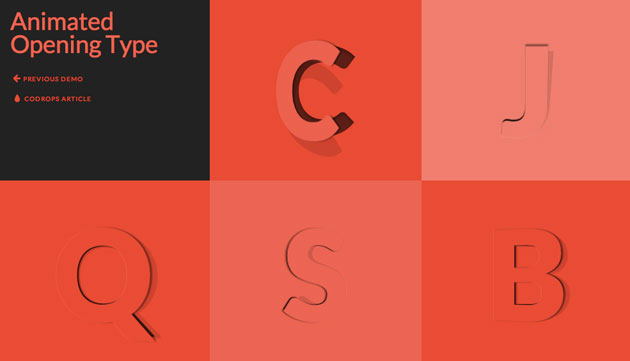
Animated Opening Type
タイポグラフィや数字がめくれ上がる、個性的な動きが特徴。サイトを印象的に見せたい時、タイポグラフィを引き立たせたい時などに是非利用したいですね。

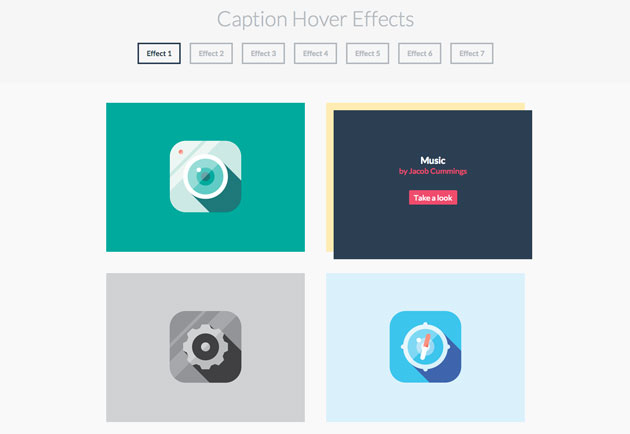
Caption Hover Effects
ホバー時にキャプションを呼び出すエフェクト。サンプルはアイコンになっていますが、写真やグラフィックなどに変えてアレンジしても活用できそうです。
そのまま使用しても、他のエフェクトと組み合わせてオリジナルの動きを演出したりと、アイデア次第で多彩な表現が可能になるのではないでしょうか?是非一度参考にしてみてください。
A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects | SmashingApps.com