数値や分析結果、データなどを見せるときなどに使用する表組みのテーブルレイアウト。結構頻繁に使っている方も多いと思います。そんな中今回紹介するのは、表組みをする際に参考にしたい HTML用JSツール10種「10 Useful JS Tools For better HTML Tables」です。
シンプルですが、それぞれの機能に個性を持ったツールが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

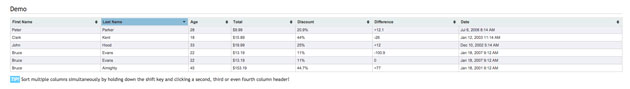
jQuery plugin: Tablesorter 2.0
定番として利用できそうなシンプルな構造がポイント。矢印ボタンクリックで上下の入れ替えができます。

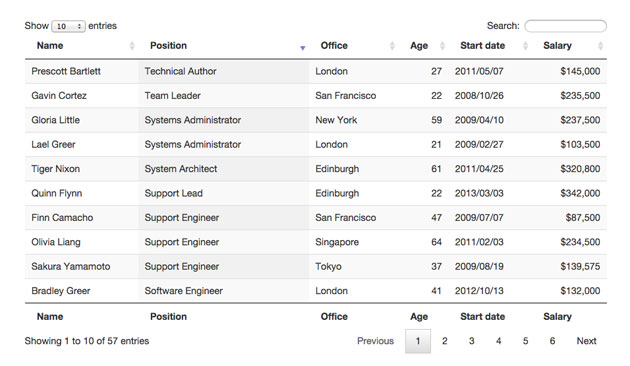
DataTables | Table plug-in for jQuery
見た目はシンプル。検索機能や表示数、ページめくりなど、よく利用する要素がセットになっているのが嬉しいですね。

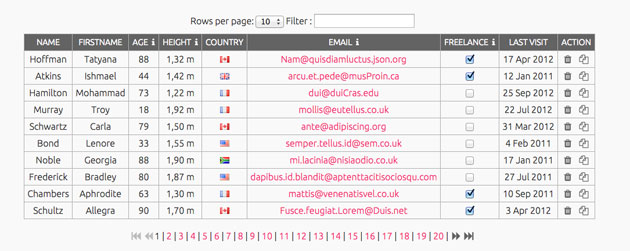
EditableGrid, build powerful editable tables – What's EditableGrid ?
チェック機能に加え、ゴミ箱+アラートなどの付加機能が。アレンジすればもっと魅力的なテーブルレイアウトとして活躍してくれそうですね。
1から組み上げてももちろん良いのですが、機能をプラスしたいときは参考にするのがおすすめ。ぜひ一度取り入れてみてください。
10 Useful JS Tools For better HTML Tables | SmashingApps.com