Webが急速に発展しユーザーも年々増える中、デザインにもどんどんと変化していますが、毎日触れていることもあり、その変化を明確に感じることはあまりないかもしれません。今回はそんなデザインの移り変わりを感じられる「Button Design Over the Years – The Dribbble Timeline」を紹介したいと思います。

Webサイトで必ずといって良いほど目にする、ボタンデザインに注目して、その遍歴と共に比較されています。
詳しくは以下



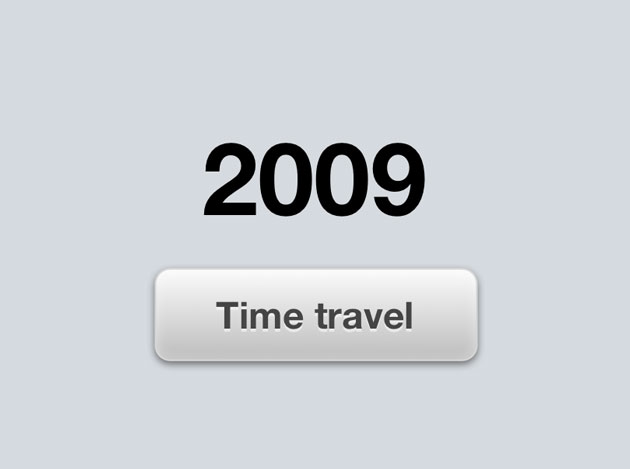
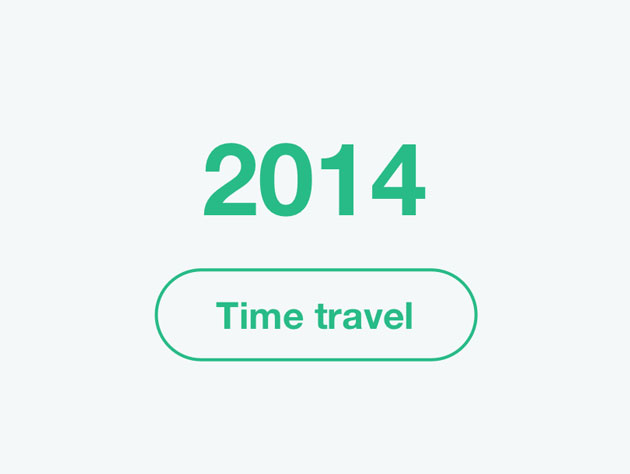
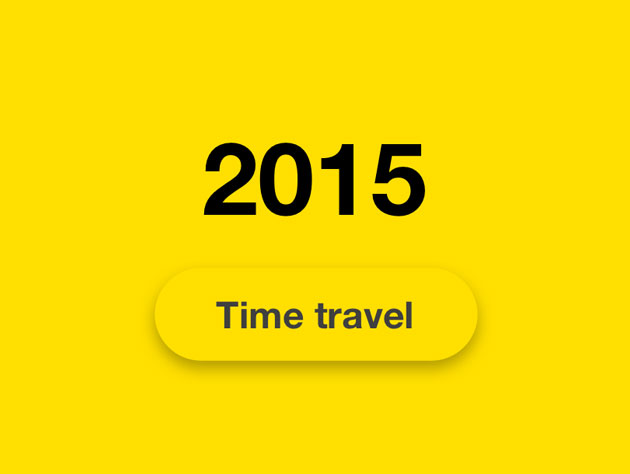
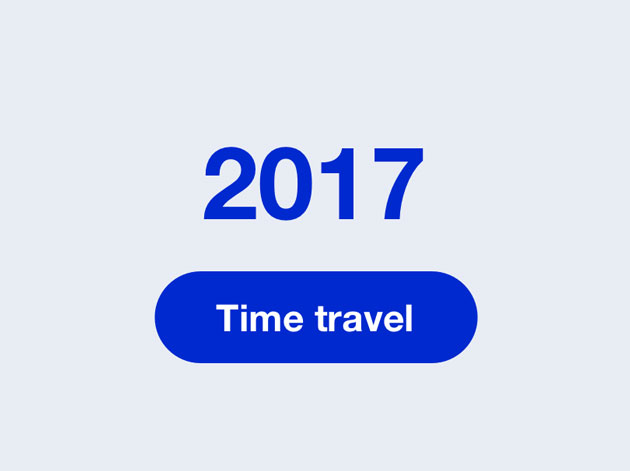
2009年から2017年までの8年間のデータが掲載されており、こうして見比べてみると大きく変化していることが分かります。テキストの処理から、ボタンの形状に至るまで、その時代の流行りが現れており、立体感が特に意識された時代とは違い、特にここ最近では、シンプルでフラットなデザインが好まれていることが読み取れます。
これから先もめまぐるしく変化していくシステムやデザイン。webデザインに関わる方は特に、しっかりとその変化に敏感でいなくてはなりません。ボタンだけでなく、他のテーマでの比較もぜひ見てみたいものですね。
Button Design over the Years – The Dribbble Timeline | Toptal