デザインにおける虫眼鏡は、検索や拡大の意味合いをひと目で伝えてくれる重要なアイコンです。その為何かと使用する頻度も高いはず。今回ご紹介するのはそんな「虫眼鏡」の高品質なフリー素材をまとめた「10 Free Magnifying Glass Search Icons Sets (PSD + Vector)」です。

Zoom Bubbles (free psd) by Mike Dascola – Dribbble
10種類ものテイストの異なるPSDまたはベクターの虫眼鏡素材が紹介されています。その中から幾つか気になった素材をピックアップしてご紹介しますので、是非ご覧ください。
詳しくは以下
(さらに…)
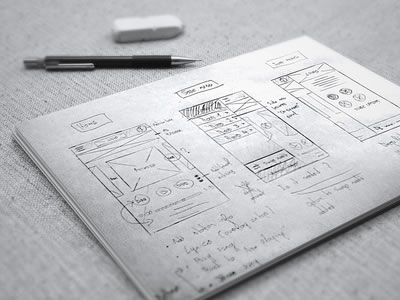
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
日々変化する流行に合わせてデザインを作り上げるということは、デザイナーとして仕事を続けていくために重要なこと。そこで今回紹介するのが、最近の流行に合わせたデザイン性の高いフリーフォントを集めた「30 New Free Fonts For Designers」です。
Bright Young Things Font | dafont.com

シンプルなフォントはもちろん、コンセプト性の強いフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
同じパターンでも配色や色味によって、雰囲気が大きく変化するもの。デザイン制作にはイメージに合わせたカラー選びも大切になります。そんな中今回紹介するのが、落ち着いた雰囲気を感じさせるモノクロパータンをまとめた「100+ Impressive Black and White Patterns Collection」です。
繊細な模様の美しいパターンから個性的なパターンまで、さまざまなモノトーンパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
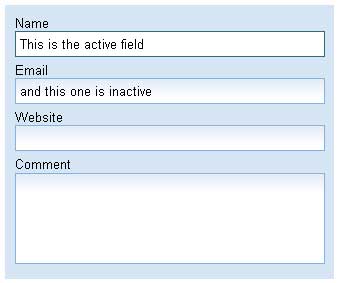
ちょっとした所に気を使うか、使わないかで、全体のデザインのクオリティは大きく変わると思います。今日紹介するのはユーザーと管理者側を結ぶフォームをよりキレイに見せるためのCSSデザインのTips集「Enhance your input fields with simple CSS tricks 」です。

シンプルなフォームを作っていく過程を紹介しながら、デザインテクニックを段階的に紹介しています。実際のCSSのコードを交えながら解説していますので、わかりやすいかと思います。
詳しくは以下
すべてデザインを終えた後のサンプルデモが公開されていますので、「example page」をご覧ください。部分的に取り入れるも良し、丸ごと取り入れても良しなにかしら役に立ちそうです。
またシンプルなデザインだけに、カスタマイズなども簡単にでき、加えるアイデア次第で、クリエイティブなフォームを作れそうな気がします。基本的な勉強にも、もってこいなので初心者から上級者まで役に立つエントリーだと思います。
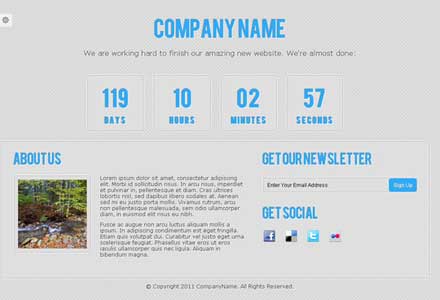
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タブ型のメニューはページナビゲーションとして取り入れられている方も多いかと思います。今日はWEB2.0っぽい今時のデザイン感のカスタマイズ可能なタブ型のナビゲーションメニュー「Pure Css Horiontal Menus」を紹介したいと思います。

作りは非常に単純で、リストで構成されています。配布は全部で6色こちらの「デモページ」で動作を確認する事が可能です。各メニュー項目はテキストデータなので日本語メニューも自由に作れるようになっています。またリスト形式でマークアップされていますのでタブを増やす事も簡単にできます。
動きに派手さはありませんが、デザインもシンプルで配色もスタンダードな物が揃っていますので、あわせやすいかと思います。配布は各色ごとにzipファイルでダウンロード可能で圧縮ファイルの中には各画像とCSS、メニューだけ表示させてあるHTMLが同封してあります。組み込み方法はHTMLファイルのソースを見て頂ければ簡単にサイトに実装可能だと思います。
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
よく使用する一連の流れを記録し使用することができるPhotoshopアクションを使い、日々の業務時間短縮を図っているデザイナーは多いのではないでしょうか。そんな中今回ご紹介するのは、さまざまな種類のPhotoshopアクションをまとめた「20 Best Free Photoshop Actions Designers Should Download」です。

Desert Dust Photoshop Actions – Free Photoshop Brushes at Brusheezy!
魅力的なグラフィックを作り上げることができるアクションが紹介されています。いくつかピックアップしていますので、まずは下記よりご覧下さい。
詳しくは以下
WEBサービスでよく見かける、サービスの形態ごとの価格表、そのプランで何ができるのか?いくら位の差があるのかというのを一瞬で見分けられるように整理されており便利でスタンダードなデザインですが、これがいざ作るとなるとなかなか難しく苦労したというデザイナーの方も多いのではないでしょうか?今日紹介するのは価格表のデザインをまとめたデザイン集「21 Examples of Pricing Pages in Web Design」です。
全部で21もの価格表がまとめられたています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下