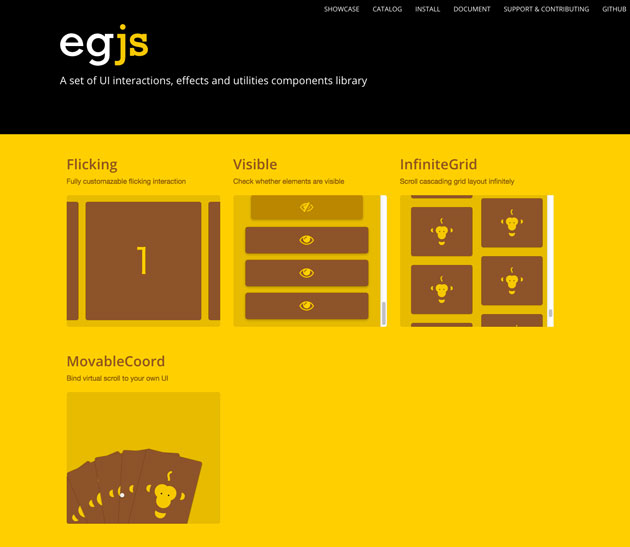
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
画像加工や色補正に強いPhotoshopは、合成のための素材作りがクオリティの高さを大きく左右します。そんな中今回紹介するのが、フリーで利用できるさまざまなPhotoshopブラシをまとめた「Brushing Up: A Collection of Free Photoshop Brushes」です。

(Night Sky Free Brushes | Webdesigner Lab)
さまざまなシーンで利用できる画像加工用のブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
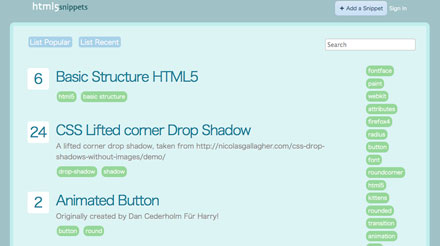
だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
テーマを利用することで、ハイクオリティな構成やデザインのサイトを手軽に作り出せるwordpress。さまざまな場所で使用されています。そんな中今回紹介するのは、実用的なフリーwordpressテーマを集めた「35 Free WordPress Themes for October 2014」です。
シンプルなテイストを中心に、いろいろな種類のwordpressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
WEBデザインを行なう上で非常に便利なアイコン。便利ですが、しっかりしたものを自分で作ろうとするとかなり手間がかかってしまいます。そこで今回紹介するのフリーで使えるアイコンを検索できるアイコン検索専門サイト「Iconfinder」です。
![]()
全部で69123個ものアイコンが登録されており、多種多様なアイコンからお目当てのアイコンを探す事ができます。
詳しくは以下
デザインの表現力を高めることができるテクスチャ素材は、豊富にストックしておきたいもの。そんなテクスチャ素材の中から今回ピックアップして紹介するのが、光のボケ感が美しいテクスチャにフォーカスした「Beautiful Bokeh Textures For Your Next Project」です。

bokeh pack 1 by *dirtyboyalf on deviantART
カラフルなテクスチャから、光のコントラストが美しいテクスチャまで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
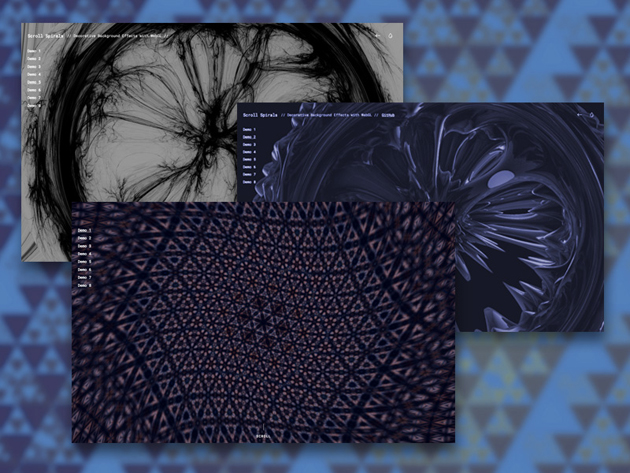
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
リンクがクラッシュしている時などに表示される404エラーページ。目にする機会も多いページですが、意外とデザインは凝られていない部分でもあります。そんな細かいところまでデザインした事例をまとめた「20+ Fresh & Creative 404 Error Pages Examples For Your Inspiration」をご紹介いたします。
魅力的な404エラーページのデザインサンプルがまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下