ページの右端がめくれかかっていて、マウスオーバーするとページに隠されていたメッセージなり、コンテンツが出てくる手法がたまに見かけますが、今日はそういった手法を実装できる方法をまとめたエントリー「5 Extremely Simple Ways To Add Page Curl To Your Website」を紹介したいと思います。

simple-page-peel-effect-with-jquery-css
全部で5つの方法が紹介されていましたので、それぞれ紹介したいと思います。
詳しくは以下
■sexy-curls-jquery-plugin

■jquery-page-peel-12

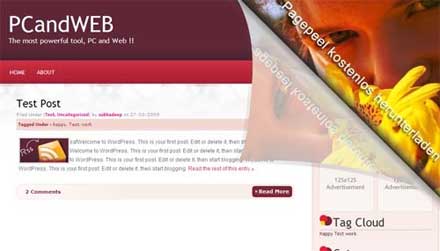
■pcandweb-page-peel-for-wordpress

■wordpress-page-peel-plugin

RSSや広告など特に見せたい部分注目させたい部分を埋め込むことが多いみたいです。コンテンツを見に来ているリピーターさんにはあまり効果がないかもしれませんが、一見のユーザーには注目される確立は高くなるのではないでしょうか?
使ってみようかなと言う方はめくれる速度やめくれ方、ちょっとしたディティールに各々違いがありますので、サンプルやデモを見て現在のWEBサイトにあったものをご利用頂ければと思います。