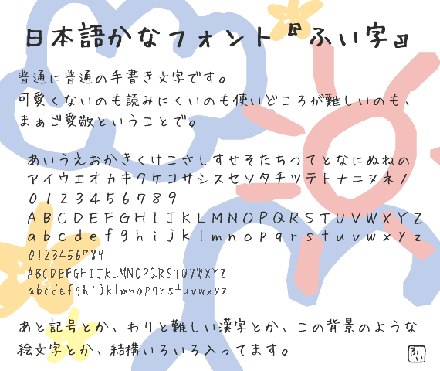
なかなか普段使わないけど持っていると役に立つ手書き風フォントを配布してくれているのが今回紹介する「ふい字置き場」です。下記のようなゆるーい感じの手書き風フォントが無料でダウンロードできるようになっています。
配布されているのは全部で「ふい字」「まきばフォント」「おひさまフォント 」の3つです。下記にサンプルを貼っておきます。

【収録文字】
ひらがな/全角・半角カタカナ/全角・半角数字/全角・半角アルファベット/ギリシャ文字/ロシア文字/各種記号/シフトJIS第一水準漢字/シフトJIS第二水準漢字/絵文字

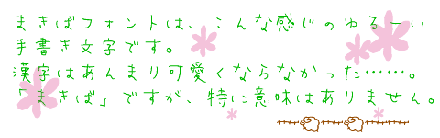
【収録文字】
ひらがな/全角・半角カタカナ/全角・半角数字/全角・半角アルファベット/ギリシャ文字(小文字だけ)/各種記号/絵文字/シフトJIS第一水準漢字/シフトJIS第二水準漢字の、わりと使いそうな字

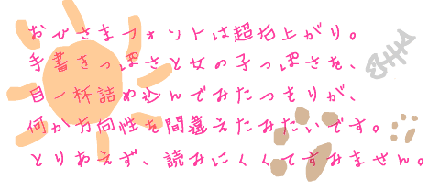
【収録文字】
ひらがな/全角・半角カタカナ/全角・半角数字/全角・半角アルファベット/ギリシャ文字(小文字だけ)/各種記号/絵文字/シフトJIS第一水準漢字/シフトJIS第二水準漢字の、わりと使いそうな字
フォントはすべてttf(トゥルータイプフォント)で配布されています。ダウンロードは「ふい字置き場」から利用はリンク先の配布サイト様の利用規約に従ってください。
WordPressのロゴを光らせるチュートリアル「Creating A Lens Flare」を実際に試してみました。ネタ元は英語だったので手順を実際に試した結果をお見せしながら日本語で紹介したいと思います。

photoshopで新規カンバスを作ることから始まります。サイズはW1600×H800pxが好ましいとしています。そして新しく出来上がったカンパスを黒く塗りつぶします。
作ったカンバスのセンターにロゴマークを配置します。ロゴは小さすぎても大きすぎてもダメで、大体下記の画像ぐらいの割合でロゴを配置します。

まずロゴをコピーしてレイヤーを重ねます。さらに片方のロゴは背景の黒と統合してください。そして統合している方のロゴにフィルタのレンズフレア105mm Primeを70-100%の間でかけます。
レンズのフィルタをかけたレイヤーをコピーして、透明モードをカラーに設定。光らせた色でレイヤーをすべて塗りつぶします。「D」が飽いているから微妙な感じになってしまいましたが、こうする事で下記のように色を入れて光らせる事ができます。

大元のロゴをコピーして、明るさを調整後ぼかしをかけます。チュートリアルでは30pxでかけています。その後ぼかしをかけたロゴの透明モードをハードライトへ
先ほどぼかしをかけたロゴを複製透明モードをオーバーレイへこれでロゴの周りが光ったようになるはずです。

チュートリアルにはさらに続きがあり、もっとアーティスティックにする方法が書かれていますが今回は割愛したいと思います。詳しくは「Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop」をご覧下さい。ちなみに最後までやり遂げると一番上の画像のようになります。
普通ではつまらないと思い「DesigDevelop」のロゴでも試みたのですが、同じ方法をとってみましたが、下記のようになり、残念な結果になりました。

ロゴによりけりなチュートリアルなので試すならWordPressもしくはそれらしいロゴで試した方が良いかと思います。
Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop