テキストの回りこみはWEBのデザインではあまりにも自由度が低いです。今日紹介する「CSS Text Wrapper」はそんなテキストの回りこみを自由に表現するためのWEBサービスです。

こちらのサイトでは自分で好きな図形を形作り、それに合わせてテキストを配置することができます。
詳しくは以下
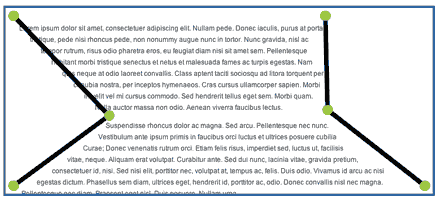
上記の写真のように両サイドバーを使って回りこみの範囲を決めていきます。かなり複雑な回りこみ処理も可能で、棒に支点を増やすことにより複雑な形状を作成することも可能です。「デモページ」では下記のように様々な形で回りこませたテキストを見る事ができます。

設置は非常に簡単で、サイト下部の「Apply the wrap shape to your site」にサイト組み込み用のタグが生成されますので、指示通り組み込んでいけば自分のサイトで表現する事が可能です。考えて工夫すればなんでも可能になるもんだと思わされたジェネレータでした。まだまだWEBには色々な可能性が広がっていますね。