Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

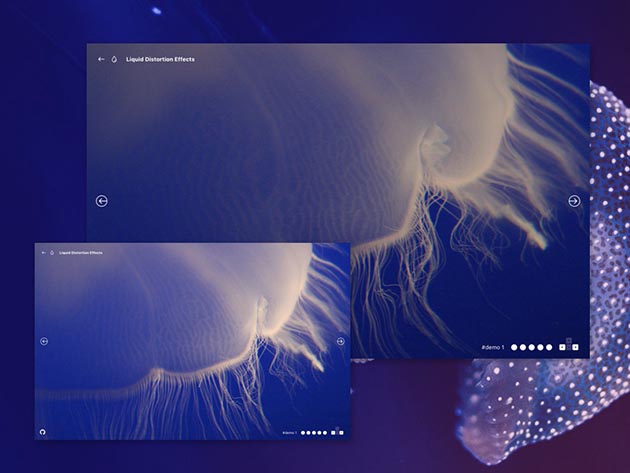
水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下

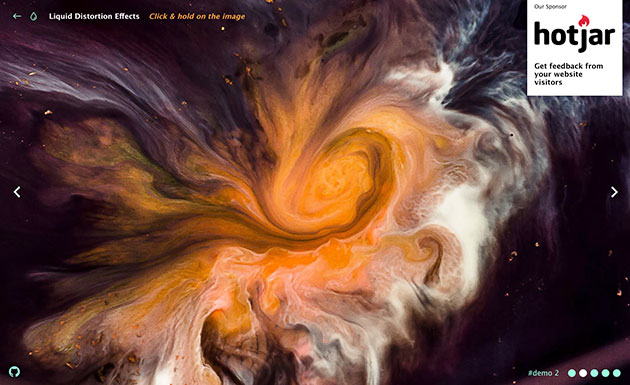
Liquid Distortion Effects | Demo 2 | Codrops
水面が震えるようにゆらゆらとゆらめいているエフェクト。他のデモと大きく違う点は、クリック&ホールドで画像が大きく歪む動きがついているところ。ユニークなエフェクトなので、スタイリッシュなデザインには積極的に取り入れていきたいですね。

Liquid Distortion Effects | Demo 3 | Codrops
このデモ内で唯一通常時に何も動きがついていません。ですが、画像切り替え時のエフェクトは非常にユニーク。弾けるように画面が波打ちながら切り替わる様子はWebデザイナーであればつい取り入れたくなります。

Liquid Distortion Effects | Demo 4 | Codrops
デモの中でも平常時の動きが大きく、画像切り替えのモーションは洗練さを保ちながらも大胆なのが大きなポイント。インパクトを与えつつもクールな印象を与えたいときにおすすめです。
多種多様のエフェクトがある中、水の動きを再現した「Liquid Distortion Effects」。どれもスタイリッシュでクールな印象を与えてくれるものばかり。ソースはダウンロードできるようで、取り入れるのも簡単なのは嬉しいポイントですね。
トレンドでも動きは非常に重要視されています。他にも洗練されたエフェクトが紹介されているので、ありきたりなものではなく、せっかく取り入れるならかっこいいものを取り入れたい、そんな方はぜひチェックしてみてください。