webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

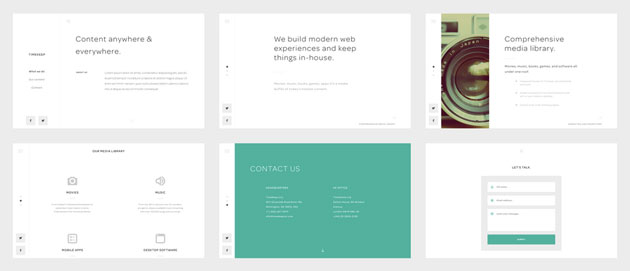
シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
基本的なwebサイトのレイアウトはもちろん、スクロールした際のコンテンツ部分のデザインとして、ボックスタイプのレイアウトやアイコン+テキスト、またメールフォーム、フッターデザインなどもまとめられています。すべてセットで使用しても、必要な部分だけピックアップしてもまとまるので、組み合わせていろいろなパターンで利用することができそうです。
当てはめる写真やアイコンなどのデザイン要素によって、印象を変えることもできると思いますので、自身でアレンジを加えて活用してみてはいかがでしょうか。
Free Download : One page Website Wireframes | Designbeep
Dribbble – One page website wireframes by Nelson Noa