webサイトをより魅力的に見せるには、デザイン性ももちろんですが、ユーザーを惹きつける動きにもこだわることが重要。しかしただ考えているだけでは、なかなかアイデアとしてひらめくことは難しいのではないでしょうか?今回はそんなときに参考にしたい、フリーアニメーションチュートリアル「26 Free Animation Tutorials for Web Developers」を紹介したいと思います。

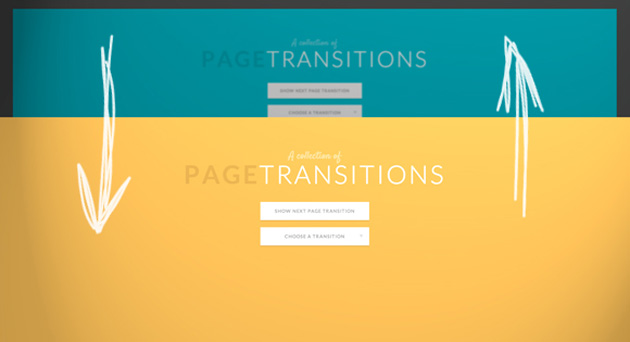
A Collection of Page Transitions
26種類の、いろいろな動きを表現できるアニメーション作成のためのチュートリアルがまとめられています。
詳しくは以下

Text Opening Sequence with CSS Animations
サイドから文字がセンターに寄ってきて浮き出る、まるで映画タイトルのようなテキストCSSアニメーション。文字やキャッチコピーを印象的に見せたいときなど利用してみては?

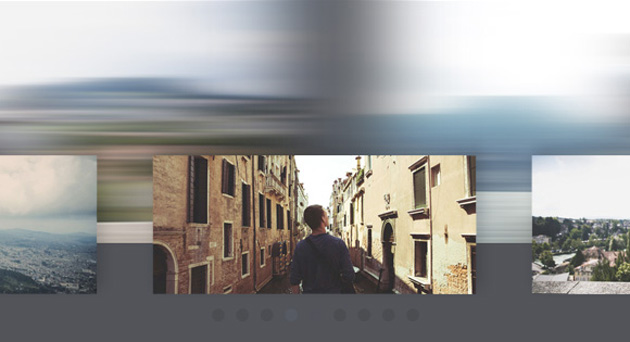
Motion Blur Effect with SVG | Codrops
基本ベースはシンプルですが、スライドするときに素早く動いているかのようなエフェクトがかかります。ちょっとしたこだわり演出を取り入れたいときに。

Wobbly Slideshow Effect | Codrops
ひっぱってスライドさせているようなスライドショー。ちょっとポップな印象に仕上げることができそうです。
フリー公開されているアイデアリソースを取り入れることにより、新しい表現の発見もできると思います。他にもさまざまな種類のアニメーションが紹介されていますので、気になる方は以下リンクよりどうぞ。