サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

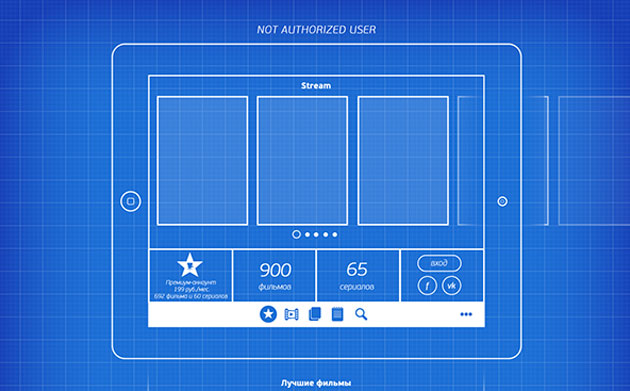
Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下

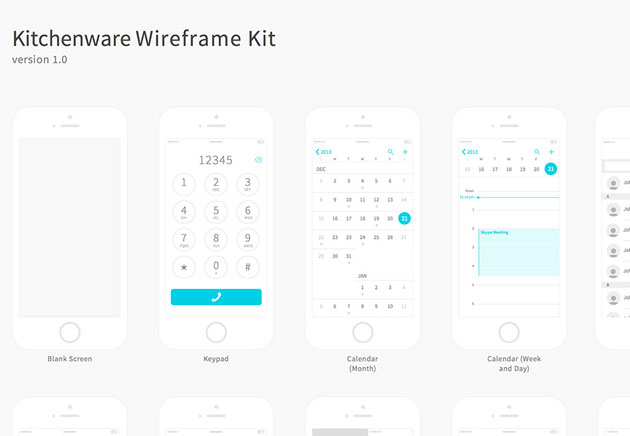
Dribbble – Wireframe-Kit-Full-Preview.jpg by Neway Lau
スマートフォン設計のためのワイヤーフレーム。非常に画面が豊富に揃っているので、これがあれば一通りのページ設計ができそうです。

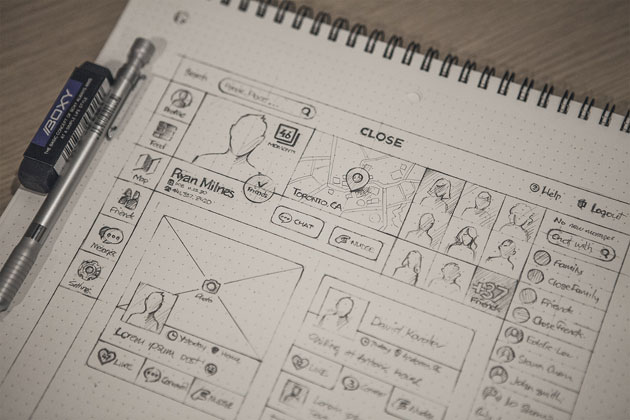
Dribbble – hd.jpg by Eddie Lobanovskiy
手描きのラフな雰囲気は、手で描きながら構想する方におすすめ。イメージビジュアルとしても利用できそうです。

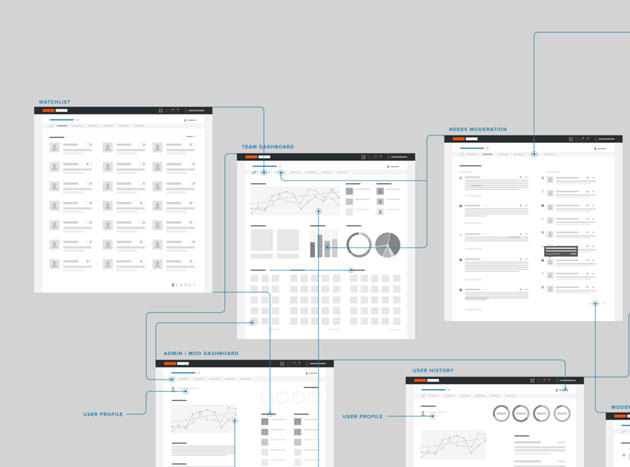
Dribbble – Moderation Dashboard Wireframes by Theresa Garritano
リンクするページ遷移もワイヤーフレームに盛り込んだ、サイト構成をより把握しやすいワイヤーフレーム。シンプルで使いやすいのも特徴です。
自分にマッチしたワイヤーフレームをマスターしておくことで、これからの制作をよりスムーズにしてくれるのではないでしょうか?気になったものはぜひ参考にしてみてください。