デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下

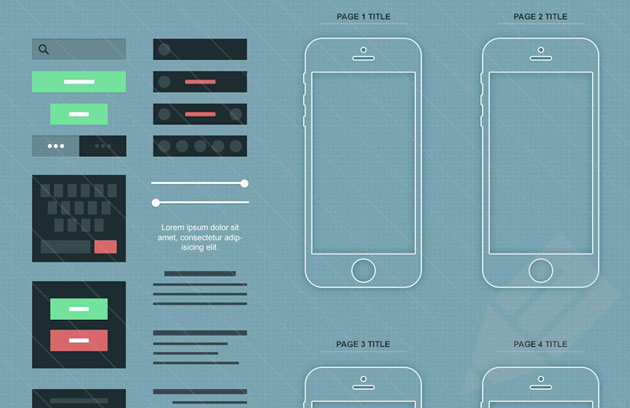
Dribbble – A_better_look.jpg by Chris Bannister
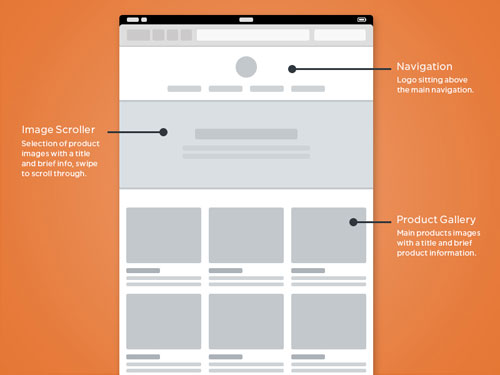
定番のレイアウトのwebサイト制作に役立ってくれそうなワイヤーフレーム。いろいろアレンジも加えやすそうです。

One Page Website Wireframes | GraphicBurger
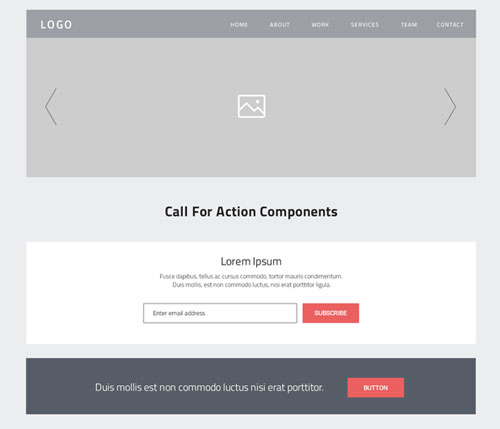
シングルページのwebサイト制作用ワイヤーフレーム。主流のwebを簡単に設計できそうです。

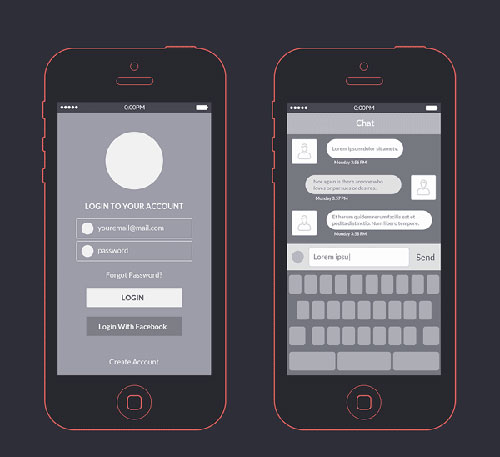
App Wireframes Kit | GraphicBurger
スマートフォンのUI設計に。いろいろな画面が揃っているので、組み合わせてさまざまなバリエーションで使用できそうですね。
知っているとかなり便利に使いこなせると思います。webデザイン・スマートフォンデザインを手がけている方は是非参考にしてみてください。