Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
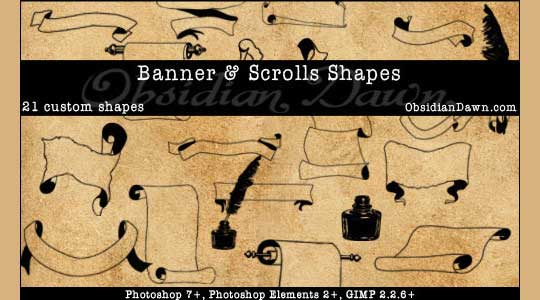
デザイン制作にPhotoshopを利用している方も多いと思いますが、アイコンやさまざまなアイテムを制作する際には、Illustratorなどのペイントツールと組み合せて制作することも多いと思います。忙しい業務の中できるだけ制作時間は短縮していきたいもの。そんな中今回紹介するのが、Photoshopをより手軽に利用できるカスタムシェイプセットをまとめた「25 Useful Free Photoshop Custom Shape Sets」です。

Banner + Scrolls Custom Shapes by ~redheadstock on deviantART
手書き風のイラストからアイコンまで、さまざまなカスタムシェイプツールが紹介されてみます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
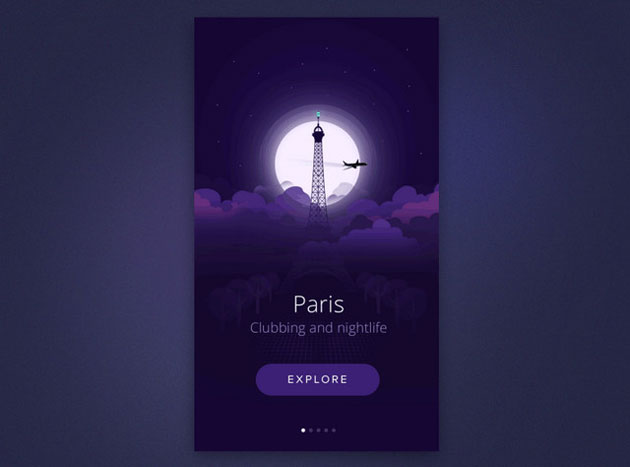
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
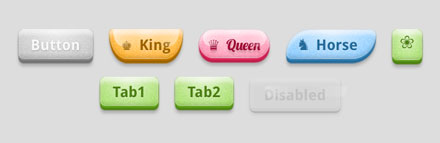
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
テクスチャ素材の中でも、アレンジしやすい・使いやすいということで高い人気を誇っている紙素材を上手に使いデザインされたwebサイト集「Web Designs With Paper Effects For Inspiration」を紹介したいと思います。

(Sibling Rivalry | A Speck Brothers Wine.)
素材感を活かしていたり、紙の特性をデザイン上に表現していたりと、さまざまな利用方法を参考にすることができます。中でも特に気になったサイトをいくつかピックアップしてみました。以下とりご覧ください。
詳しくは以下
背景イメージや、時にはメインのグラフィックとしても使用できるパターンは非常に重宝する素材。完成されたパターンもたくさん配布されていますが、今回は自分で制作するためのチュートリアル集「20 Pattern Tutorials For Your Future Designs」を紹介したいと思います。

Geometric Pattern in Illustrator | Abduzeedo Design Inspiration
美しいグラフィックパターンを作成できるチュートリアルが20種類紹介されています。
詳しくは以下