DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
日本語版も公開されていましたがバージョンが3.xでしたので、英語版になりますが最新版の4xで導入しました。
導入までの手順を以下に記します。
1.「Search Everything」からプラグイン本体をダウンロード
2.解凍されたフォルダごと「/wp-content/plugins/」へコピー
3.管理ページメニュー「プラグイン」から「SearchEverything」を有効化する
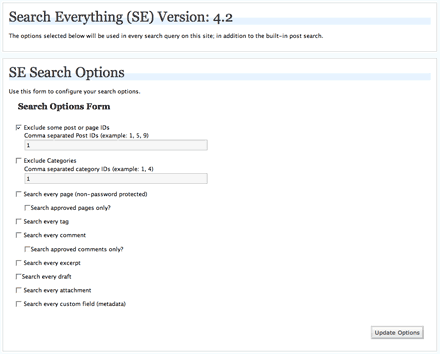
4.管理ページの「各種設定>SearchEverything」から検索ページの範囲を設定します。合わせてすぐ下にテスト用の検索ボックスがあるので検索できるか試してみてください。
5.テストがOKであれば下記のコードを検索ボックスを表示させたい箇所にコピー&ペーストすれば準備完了です。※action=””のURLは自身のサイトに書き換えてください。下記のコードは検索履歴表示の項目を省略しています。
<div id=”searchform”>
<form method=”get” id=”searchform” action=”https://design-develop.net”>
<p class=”srch submit”>
<input class=”srch-txt” value=”” name=”s” id=”s” type=”text”/>
<input class=”SE4_btn” id=”searchsubmit” value=”検索” type=”submit”/></p>
</form></div>
6.用途に応じてカスタマイズしてサイトに馴染ませます。CSSでデザイン可能です。
以上です。これで少しはUI的にマシになると良いのですが…。googleのカスタムサーチとどちらで定着させようか迷い中です。