デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下

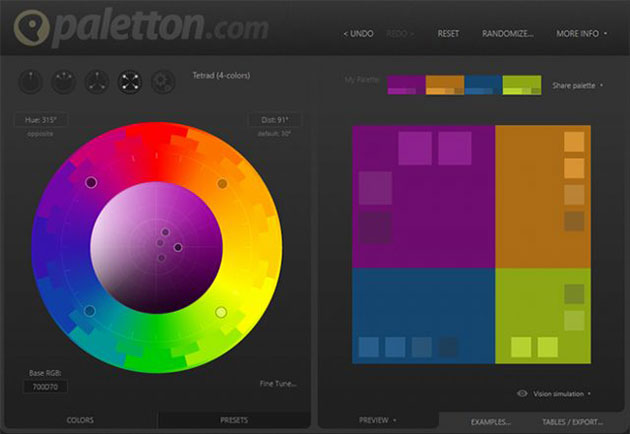
Paletton
同系色の配色パターンから3色、4色と様々なパターンで配色を提案してくれるツール。明度なども簡単に扱え、直感的でわかりやすい配色ツールです。

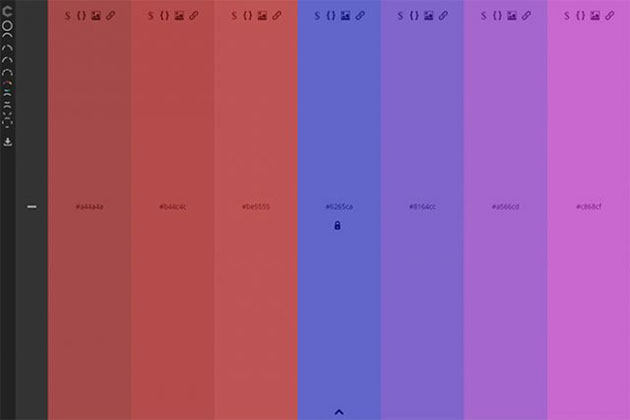
Colorcode
生成したカラーを、scssやpng形式でダウンロード可能。配色というよりはどちらかというと制作補助的なツールに近いツールとなっています。

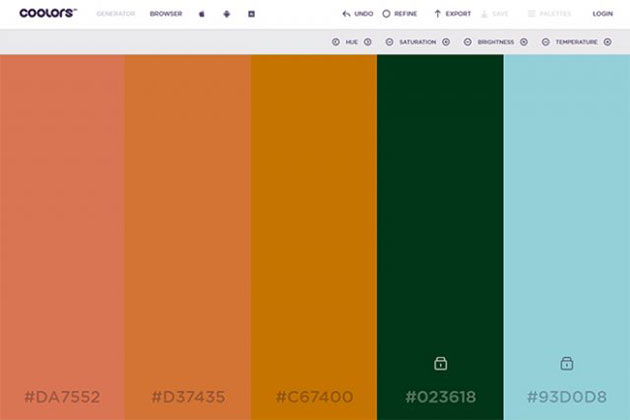
Coolors
カラーバーをシンプルに操作して配色を決めるツール。iPhoneやアンドロイドアプリでも展開している配色ツール。

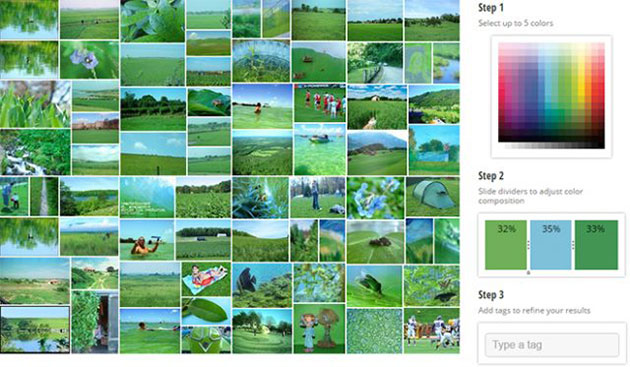
Multicolr Search Lab
選んだタグカラーから写真を探しだすツール、5つまで選択が可能で、多色でも見事にその配色の写真を導き出してくれます。
非常に難しい配色ですが、ツールを使えばある程度の指標だったり感覚が簡単につかめると思います。デザイナーの方は是非どうぞ。