Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下

Resume/CV & Cover Letter | HeyDesign Graphic Design & Typography Inspiration
Photoshopで制作されたパンフレットのモックアップ。折り目が入ったバージョンも収録されており、リアルさ感じさせるものになっています。

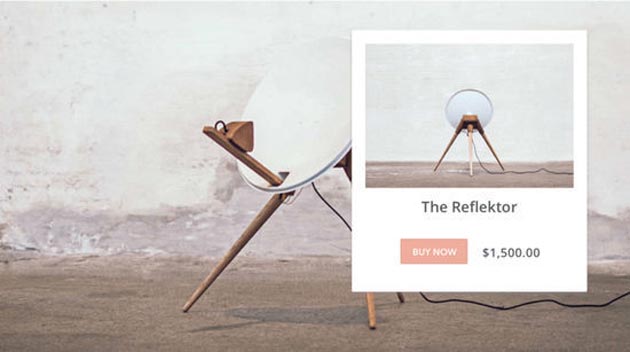
Zillacommerce – Themezilla
誰でも簡単にオンラインショップを開くことができるShopifyで使用することができるテーマ。WordPressにオンラインショップの機能を追加する際には活躍してくれます。

Responsive Wireframe Template Sketch freebie – Download free resource for Sketch – Sketch App Sources
レスポンシブに対応したワイヤーのテンプレートになります。ボタンやテキストの要素を配置しやすいようにすでに設置されており、作成する手間が省けるので業務時間の短縮になるのではないでしょうか。
この他にも最新のUIキットやフォント、モックアップなどがまとめられています。最新素材を使用して業務をスムーズに行うようにするのも仕事の一つ。どれも活用しやすいものばかりなので、一度チェックしてみてください。