webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下

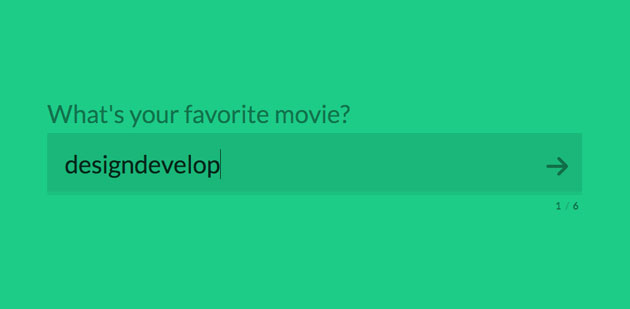
Minimal Form Interface | Codrops
文字を入力すると、入力を要求される数の分だけメーターが伸びていくというフォーム。質問回答などの情報を入力させる際などに利用できそうですね。

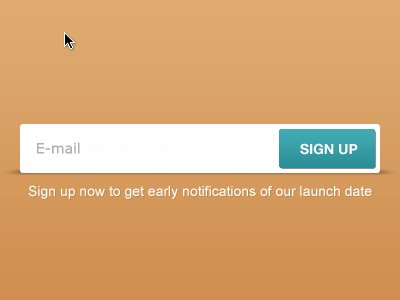
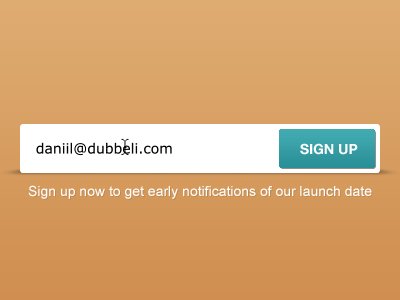
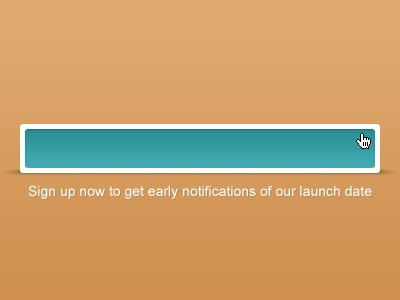
Dribbble – [GIF] Newsletter idea by Daniil Vnoutchkov
入力が完了すると、フォーム内がサインアップボタンのカラーで埋め尽くされ、メッセージが表示されます。ユーザーに対する気遣いを重視したい時などに。

Dribbble – Newsletter subscription by Bart Nederveen
「Sent」表示に特徴を持ったフォーム。独特な動きがあるので、フォームにまでとことんこだわりたい時などにおすすめ。
あまりフォーム自体にデザイン性を求めるシーンは意外に少ないと思いますので、他のサイトを差を付けたいときなどに参考にしてみてはいかがでしょうか。