webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

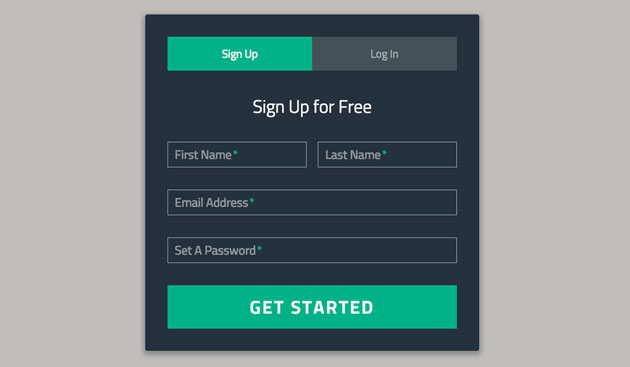
Sign-Up/Login Form
上部タブで切り替えができるフォーム。種類をわけて入力させたい時に、すっきりと分かりやすく誘導することができそうですね。

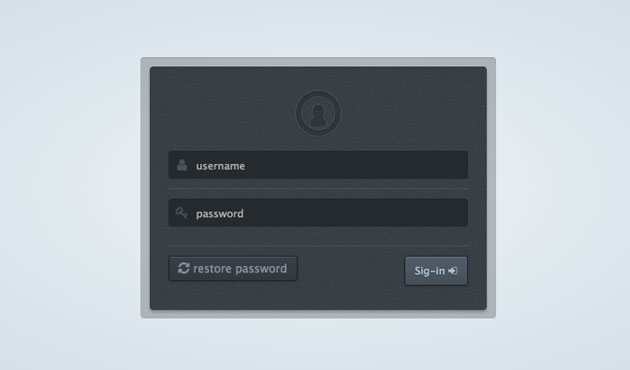
Flipping login form
パスワードを忘れた場合のボタンを押すと、フォーム自体が回転して裏側に入力画面が出現。動きを重視したいときに。

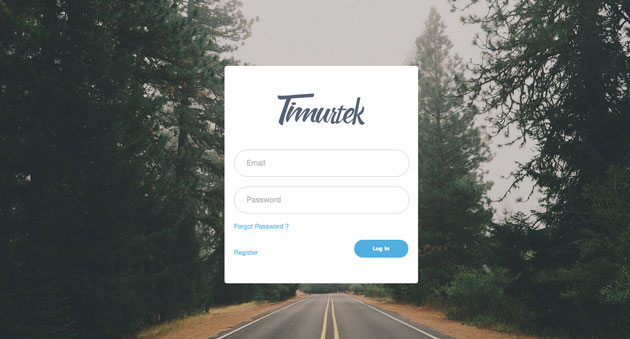
Form Design
背景に写真を配置したシンプルなフォーム。上部にロゴ等を設置するなど、ブランドイメージを踏襲したいときなどに。
テーマはさまざまなですが、デザイン性のあるフォームばかりなので、実際にデザインする際の参考としても活用できるのではないでしょうか?この機会にぜひ取り入れてみてください。