数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
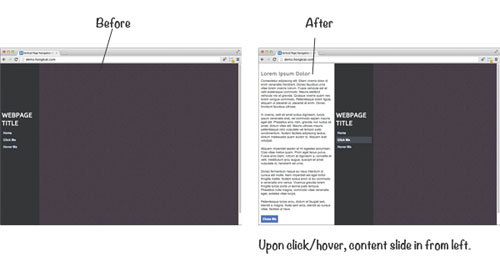
Animate to Hide and Slide Content with jQuery [Tutorial]
クリックやマウスをのせることによって開閉するメニュー。開閉スペースに文章を載せたり、色々な使い方ができそうです。

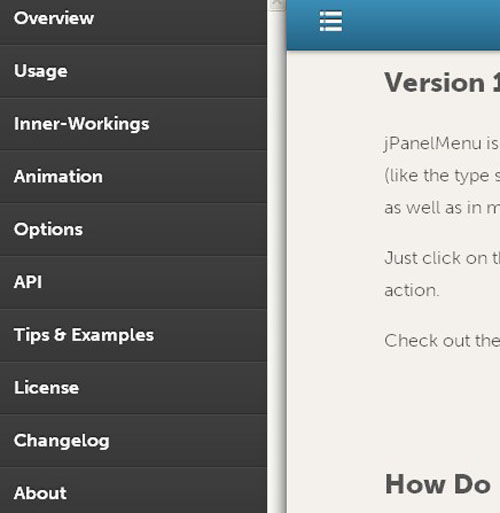
jPanelMenu | A jQuery Plugin
スマートフォンでの使用を想定したメニュー。シンプルなのでベーシックに使えそうですね。

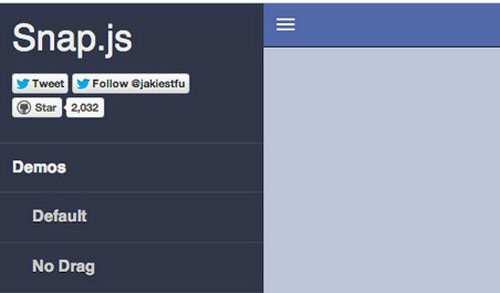
Snap.js
ドラッグやフリップに対応したメニュー。直感的に使えるのが魅力です。

どれもとても便利な開閉メニュー。少しずつ導入や表現方法が異なるので、自分の好みに合わせてお選びください。今後もjQueryなどのプログラムを用いた、便利な機能や面白い仕組みが増えそうで、とても楽しみです。
20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website – Designbeep