webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

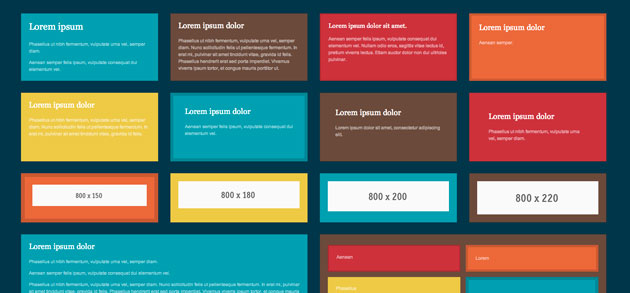
jquery.matchHeight Tests
ディスプレイサイズによって可変するボックスレイアウトのjQueryプラグイン。定番として利用できそうなので、是非参考にしたいところ。

Fluidbox, a jQuery plugin for beautiful lightboxes
写真クリックで独自の拡大動作を見せてくれるライトボックスのプラグイン。通常の動きとは違った見せ方をしたい時に。

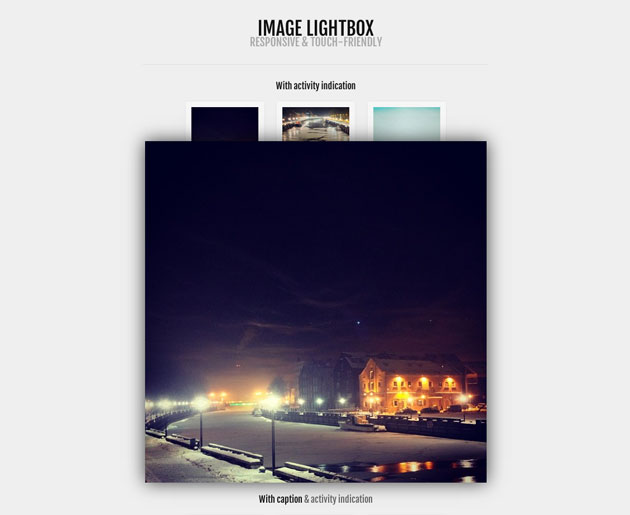
Image Lightbox, Responsive and Touch‑friendly — Osvaldas Valutis
ライトボックスが開いた後のめくり動作に特徴があるプラグインは、スマートフォンにもしっかり対応。こちらも動きに個性を出したい時に。
さりげない動きでもこだわりを見せることで、サイトのクオリティが格段にアップすると思います。是非この機会に取り入れてみてはいかがでしょうか。