WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
■Balsamiq Mockups
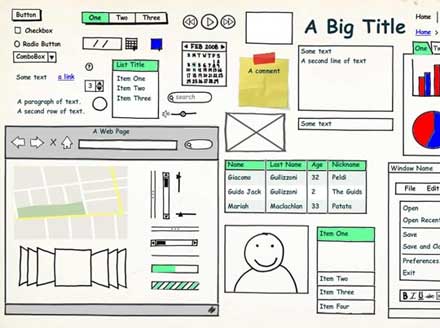
手書き風のエレメントが使えるツール。手書きラフのようなワイヤーフレームを作りたいときにおすすめのツールです。

■HotGloo
グリッドシステムベースだったり、カスタムエレメントを作成したりと様々な機能を満載した高機能なワイヤーフレームアプリケーション。

■Pencil Project
ワイヤーフレームだけではなく、様々な図表も描くことができるツールです。

上記のほかにも様々なツールが紹介されています。それぞれツールによって使い勝手が全く違うので、自分にあったツールを見つけ出していただければと思います。