ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

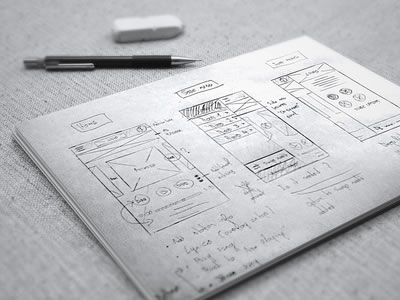
Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
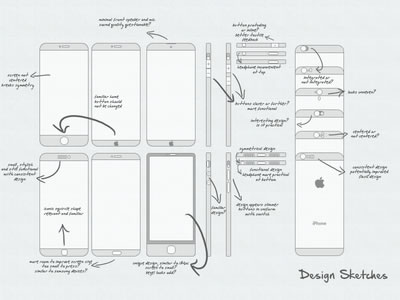
Dribbble – iPhone 6 Idea Sketches by Luke Zammit
iPhone6の形状を考えたアイデアスケッチ。プロダクトを考える時にとても参考になりますね。

Dribbble – Ui Sketch by Anthony Lagoon
デザインの方向性をつかむことができるワイヤーフレーム。デザイン起こしがとても楽になりそうです。

Dribbble – UI Wireframe Sketch by Chris No
アイコンなどの細かなUIのワイヤーフレーム。最初に全体のバランスを決めることによって、今後の展開が楽になりますね。

デザインの方向性を示すためのもの、全体のバランスを考えたものなど、ワイヤーフレーム毎にどのような意図で作られているのかを感じ取ることができ、デザイナーの方は共感できる所もあり、勉強できる所もあると思います。
ワイヤーフレームについてはこれが正解というものは無いとは思いますが、こうしてまったく違う人のものを見ることで新しい発券ができそうな気がします。原文にはさらに多くのワイヤーフレームが公開されていましたので気になる方はそちらもどうぞ。