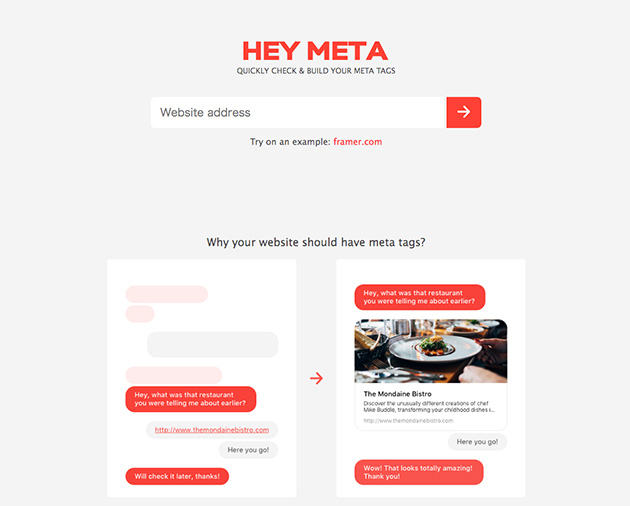
webサイトを制作する時に必ず必要になってくるメタ。タイトル、ディスクリプション、画像といった基本情報は、FacebookやTwiiterなど媒体別の設定をしておくことで、よりサイトの精度が高まります。今回はそんな媒体別のメタタグを表示してくれるwebサイト「HEY META」を紹介します。

現在設定されているメタをベースに、それぞれに最適なメタと記述を簡単に生成することができます。
詳しくは以下

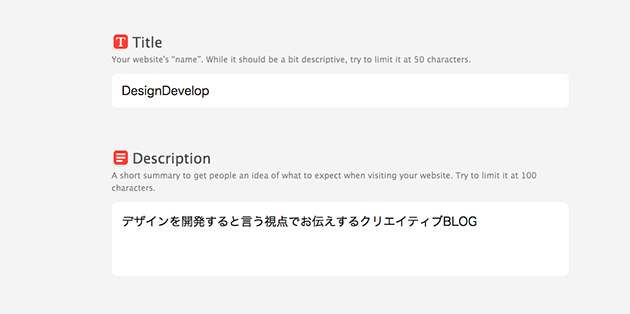
使い方は非常に簡単で、生成したいwebサイトのURLを入力するだけ。すると、今のサイトに設定中のメタタグ一覧が表示され、それをベースにした記述が下部に表示されます。種類はGoogle、Facebook、Twitter。毎回メタの記述で躓いていた方にとっては便利なサイト。またひと目でメタの状態が分かるので、サイト制作時にメタがしっかり設定されているかの、チェック用として活用しても良さそうです。
サイトを構築するのは、表面的な部分だけでなく、アクセス数などをしっかり取得するためのSEO対策は必須。ぜひ活用してみてはいかがでしょうか。
HEY META – Website Meta Tag Check