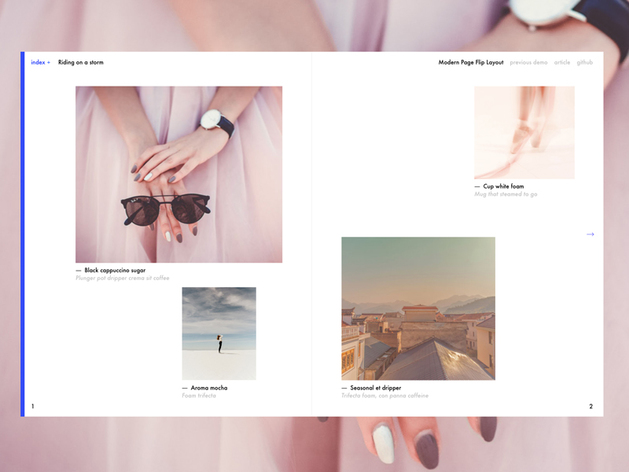
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
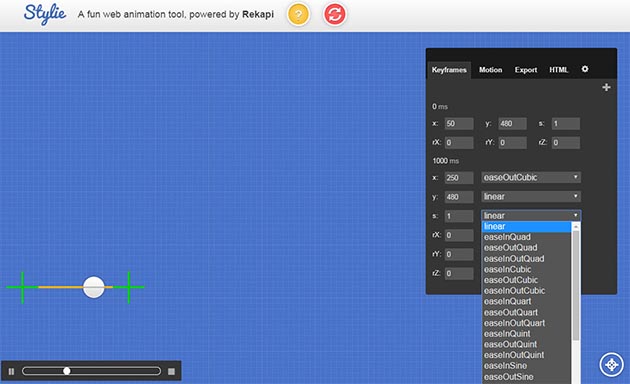
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
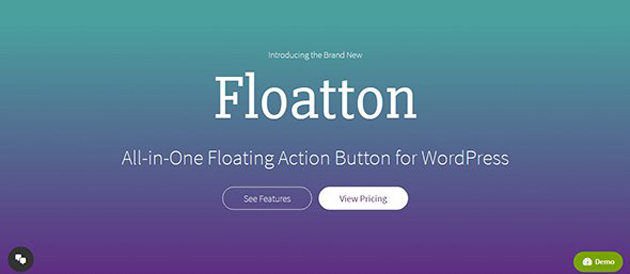
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
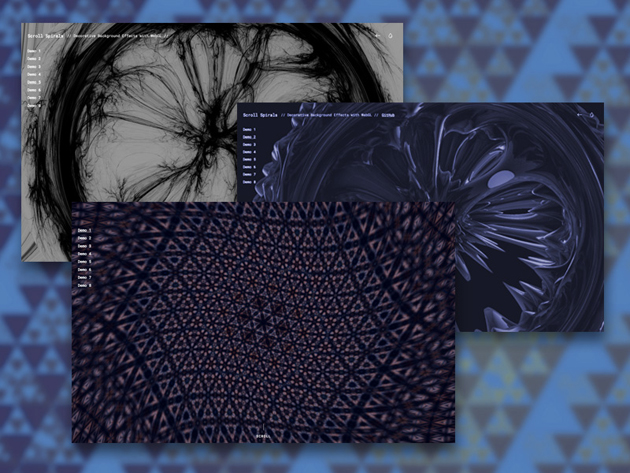
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のフリーフォントが配布されており、日々チェックされている方も多いかと思います。そんな中今回紹介するのは、洗練された雰囲気が魅力のフリーフォント10選「10 Free Fonts That You Must Need to Own」です。

Athene || Free Typeface on Behance
10種という厳選された数ではありますが、どれも魅力的なデザインフォントばかりが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上から数多くのフリー素材がダウンロードできるようになっていることもあり、どの素材を選んでいいか迷ってしまうこともあるのではないでしょうか?そんな中今回は、さまざまな種類の素材を厳選してまとめた「50 fantastic freebies for web designers, December 2014」を紹介したいと思います。

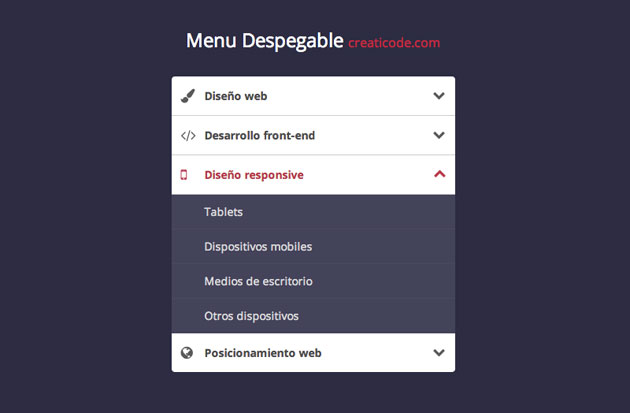
Menú despegable estilo acordeón | Accordion Menu
UIやフォント、ツールなど、たくさんある素材から利用活用度の高そうなものが選定され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手書きのフォントは程良いアナログ感と柔らかさを与えてくれるフォントで、さまざまなデザインに利用できます。今日紹介するのはクオリティの高いフリー手書きフォントを集めたエントリー「20+ Most Amazing Free Handwritten Fonts for Web designers」。
手描きなので、どの文字がキレイと思うのかは好みが分かれるところだと思いますが、手描きの欧文フォントが全部で20個紹介されています。
詳しくは以下
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの構成要素で重要な役割を担うフォント世の中には様々なフォントが存在し、同じ文字列でもフォントのデザインによって印象や伝わり方が違ってきます。フォントは世の中にあふれかえっているものの、なかなかイメージに合うフォントが無い、そんなデザイナーも多いかと思います。そこで今日紹介する「FontStruct」はオリジナルフォントが簡単に作成できるWEBサービスです。

利用は簡単なユーザー登録が必要ですが、無料で利用することができます。
詳しくは以下