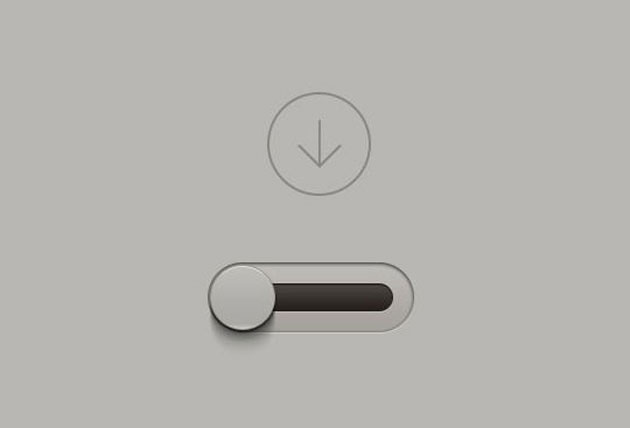
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
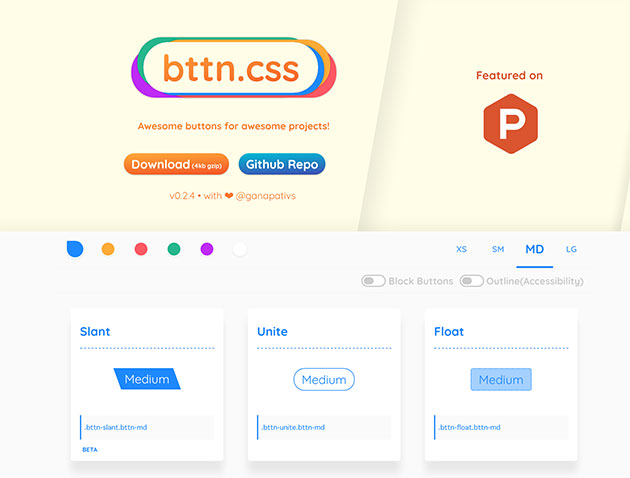
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

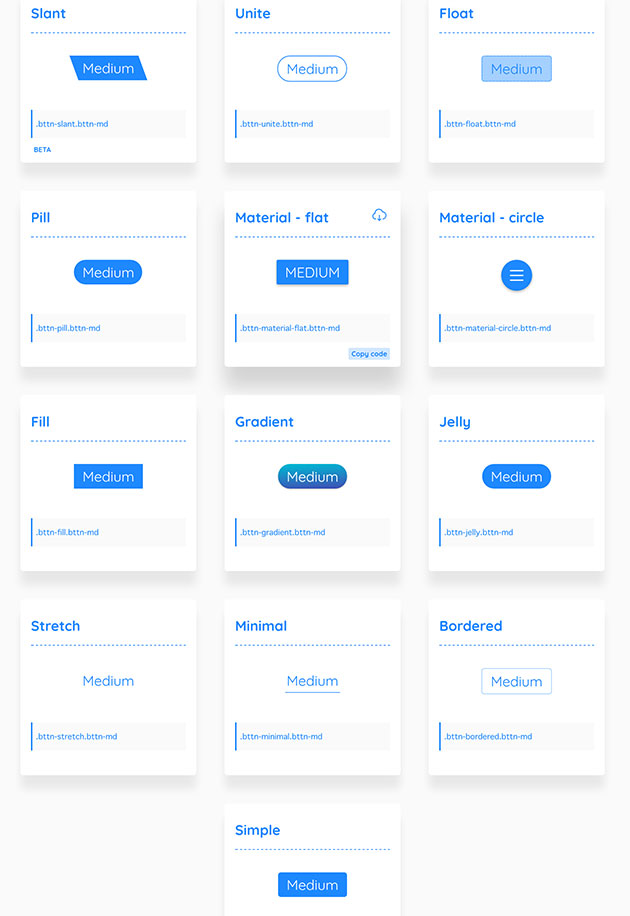
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
さまざまなデザイン制作時に使用するフォントですが、インパクトを与えるデザインを制作する際には、クリエイティブに合わせてフォント自体をデザインすることも。しかし、制作には非常に時間がかかります。そんなシーンに是非活用したい、クリエイティブ力の高いフォントをまとめた「20 Very Useful Professional Free Fonts」を今回は紹介します。

TYPORM01 Round ans Square by ~RGSONE on deviantART
スタイリッシュな雰囲気から可愛らしい雰囲気まで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな画像加工を得意とするPhotoshopですが、効果的にエフェクトを利用するには技術と豊富な知識が必要になります。そこで今回紹介するのが、エフェクトを効果的に利用した画像加工チュートリアル集「10 Special Effects Photoshop Tutorial」です。
画像のテイストを変化させられるチュートリアルから、CG合成のようなチュートリアルまで、表現の幅を広げられる技術やアイデアが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
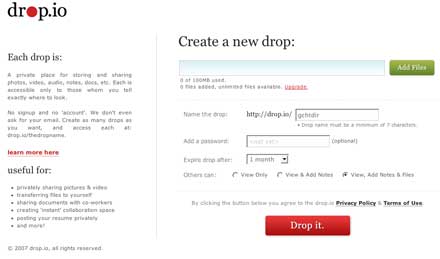
回線速度も整ってきてオンラインでファイルのやり取りをする事も激増したと思います。国内でも様々なオンラインストレージサービスやファイル転送サービスがありますが、今回紹介する「drop.io」はシンプルでスッキリとしたデザインで機能的にも細かな設定ができるオンラインストレージです。

「Drop.io」は簡易オンラインストレージの用にファイルをアップロードして渡したり管理するだけではなく権限設定できたり、任意でパーマリンクを設定して、パスワードを付加したりできるのが特徴です。
詳しくは以下
梅雨が明けるとやってくる本格的な夏。デザインの現場でも夏仕様の素材を使用することも多くなるのではないでしょうか?そんな時に是非活用したい、ハイビスカスを描き出せるブラシ「Free and Beautiful Hibiscus Flower Brushes」を紹介したいと思います。

(Hawaii brushes by RockQ on deviantART)
華やかで夏らしいデザインにぴったりマッチするハイビスカス柄のブラシが紹介されています。
詳しくは以下
クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
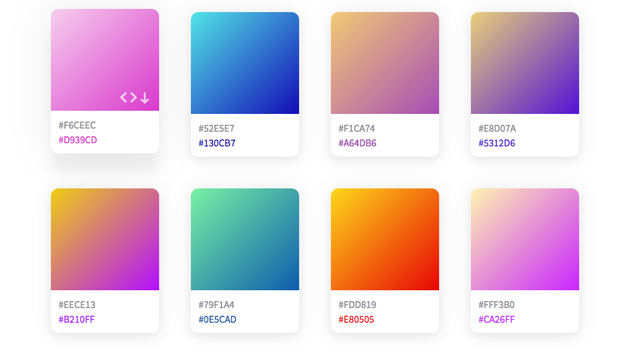
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
デザインの背景に使用することで、より魅力的なデザインに仕上げることができるバックグラウンド素材。持っていると非常に便利に活用できるもの。そんな中今回紹介するのは、雰囲気・ニュアンス感のあるバックグラウンド背景集「Free 50 Retro Dotted Blurred Backgrounds」です。

50種の、柔らかくどこかレトロな雰囲気も感じさせてくれるバックグラウンド素材がまとめダウンロードできるようになっています。
詳しくは以下
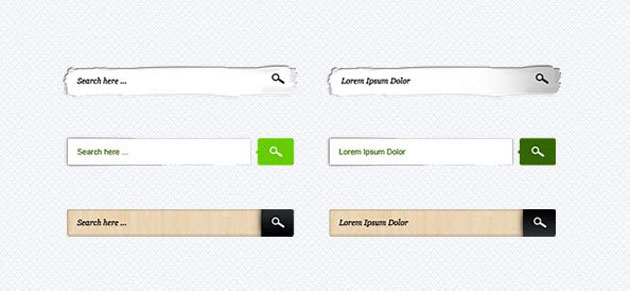
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
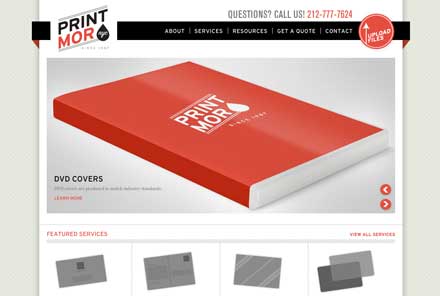
商品の写真や、メインのグラフィックを効果的に見せてくれるスライドショーはwebデザインのさまざまなシーンで活躍してくれます。今回はそんなスライドショーを用いたwebデザインまとめ「30 Inspiring Examples of Slideshows in Web Design」を紹介したいと思います。

(Print Mor – NYC – Since 1987 | Home)
シンプルな横スライドから、サイト全体を動かすような個性のあるものまで、いろいろなタイプのスライドショーを楽しむことができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下