WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
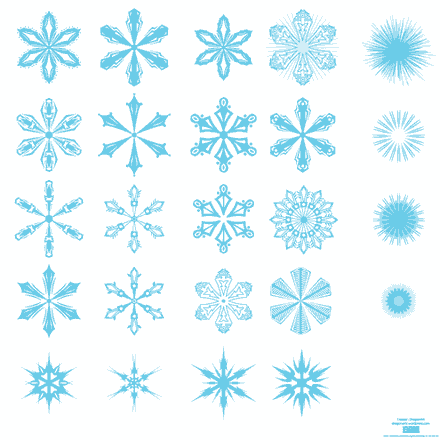
もうそろそろ寒くなり始めてきて、冬の足跡が聞こえてきていますが、広告・デザイン業界ではもうすっかり冬モードだとおもいます。そこで今回紹介するのは冬を演出してくれるデザイン素材、雪の結晶を集めたベクターデータ集「Snow Flakes Vector Set」です。

ベーシックな物から少し変わったものまで全部で、24個のベクターデータが紹介されています。配布されているファイルの形式はeps,pdf.svgとなっていて300dpi (4167×4167)のpngデータも同封されています。
詳しくは以下
webデザインを手がける際に必要となる要素の一つ「カラーリング」。メインとなる背景部分などは、デザインの雰囲気を左右する重要な部分でもあるため、色選びには特に慎重になるのではないでしょうか。そんな中今回は、パープルを使用したwebデザイン事例「Examples of Purple in Web Design」を紹介したいと思います。

(tapmates)
落ち着いた・大人っぽい印象のパープルを上手く使い、洗練されたwebサイトを創り上げています。中でも特に気になった事例をピックアップしましたので、以下よりご覧ください。
詳しくは以下
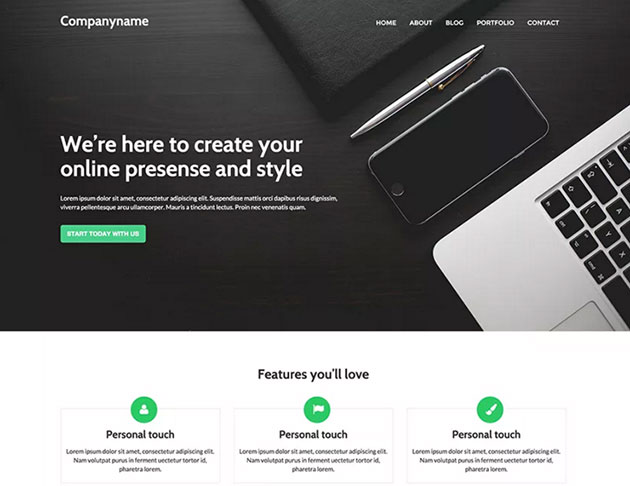
テンプレートを使用することで、デザインのクオリティを一気に高めることができると共に、コスト面の削減、制作スピードのアップにもつながります。そんな中今回紹介するのは、フリーで使用できるHTML&PSDテンプレートまとめ「20 Fresh and Free HTML and PSD Templates plus GUI Packs December 2015」です。

Aisha-HTML5 Responsive Template | ShapeBootstrap
最新のデザイン性が活かされた、高いデザイン性のあるテンプレートがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
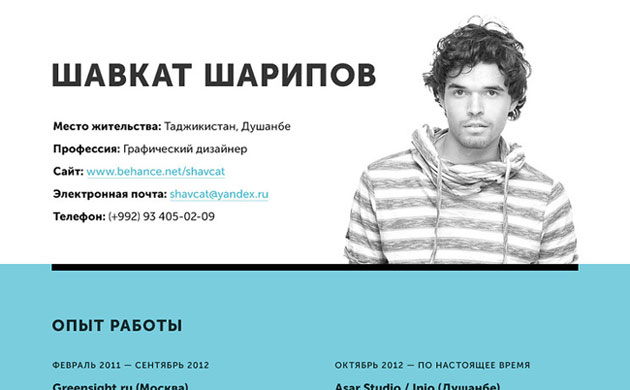
就職活動をする時に必ずといって良いほど必要になってくる履歴書。一般的には、無難なフォーマット化された用紙に記入することがほとんどだと思いますが、今回は履歴書でクリエイティブ性をアピールしたい時におすすめなフリーテンプレート集「Free Professional CV/Resume and Cover Letter PSD Templates」を紹介したいと思います。

Resume templates — Яндекс.Диск
特に、アート・デザイン・クリエイティブ系の就職活動をされる方におすすめの、今までにないデザイン性の高い履歴書テンプレートが揃っています。
詳しくは以下
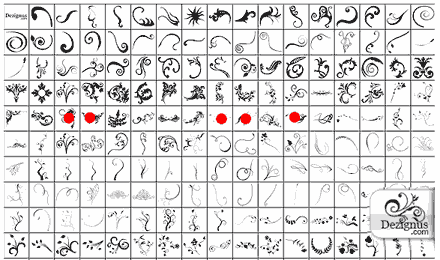
標準でphotoshopには音符だったり、吹き出しだったりと、いくつかのカスタムシェイプが登録されていますが、正直ありきたりな物が多く、実用性がありそうで以外と使えなかったりします。そこで今回紹介するのが完全にフリーで使えるフリーカスタムシェイプ集「Foliage Shapes (Huge master set)」です。

毎月一回の更新で、100ロイヤリティーフリーの物だけを集めて公開されていますので。かなり有用なカスタムシェイプ集です。
詳しくは以下
多数配布されているフリーフォントの中から、クオリティの高い理想的なものを探しだすのは、以外に時間と手間がかかるもの。そんな時是非参考にしたい、美しさを感じるクオリティの高いフリーフォントをまとめた「Super Clean, High-Quality & Free Fonts」です。
シンプルテイストから個性の強いテイストまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下