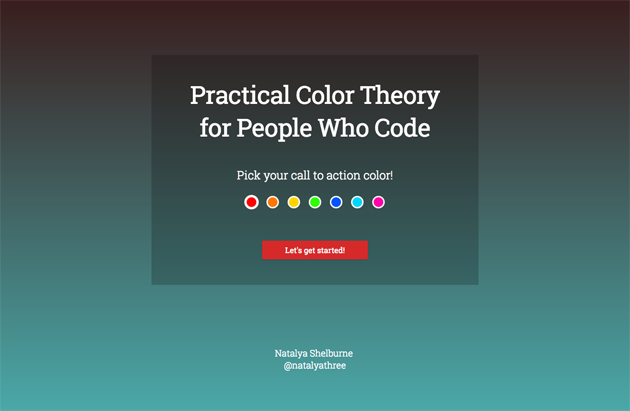
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
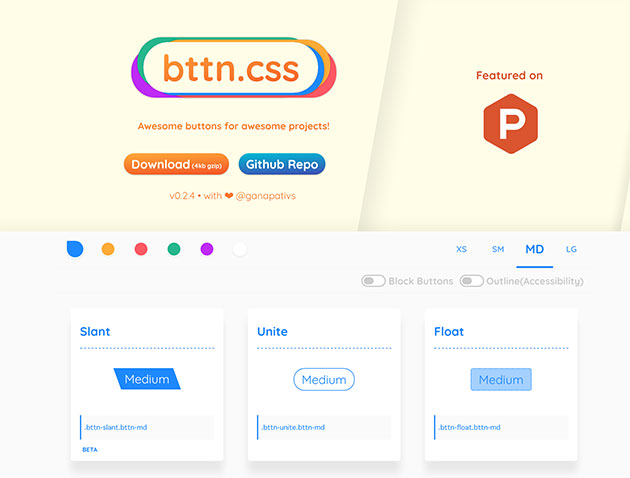
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

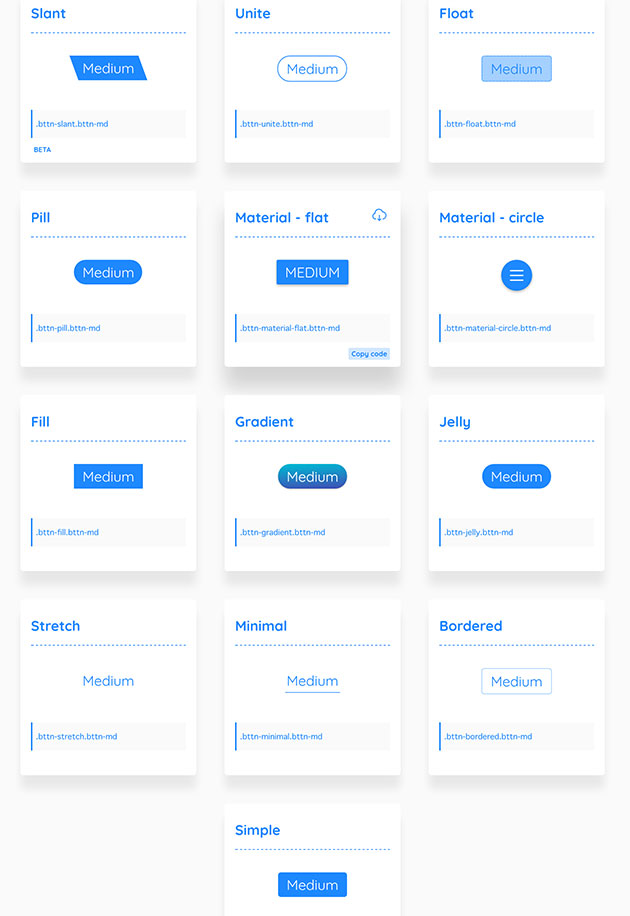
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
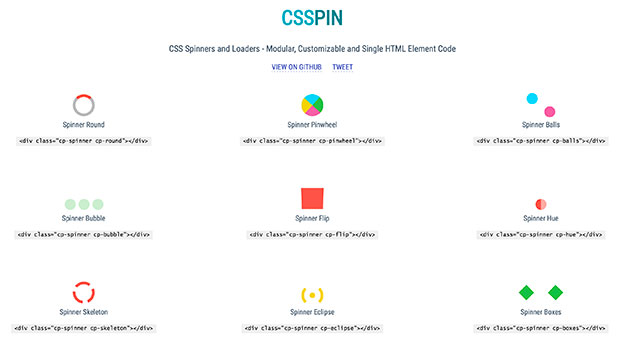
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
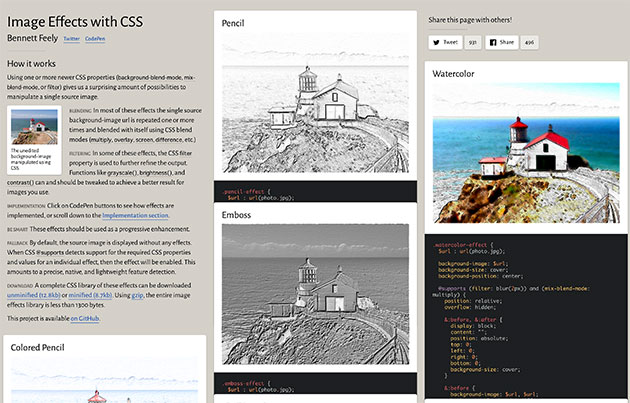
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
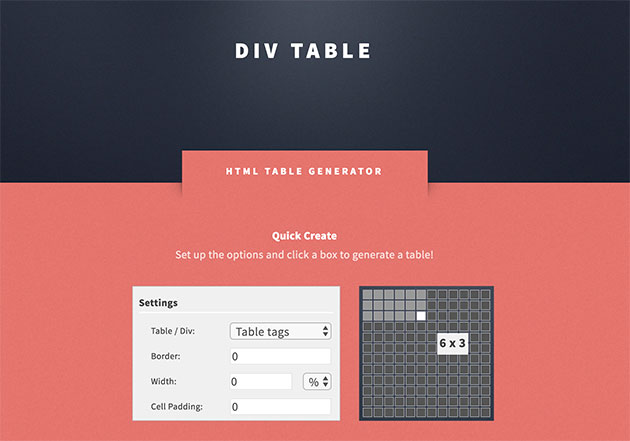
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下
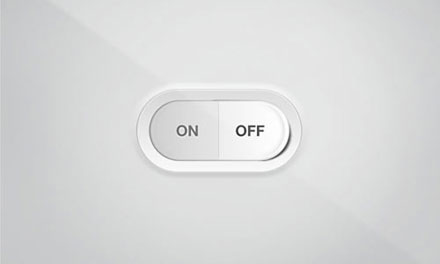
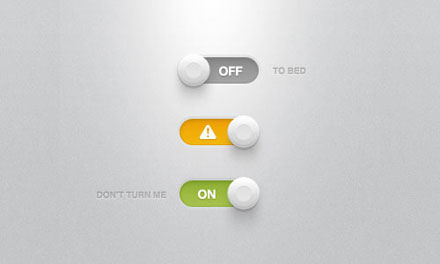
スイッチのon/pffを表現したデザインはwebのさまざまなシーンで活用されており、フリー素材でハイクオリティなものも多数配布されています。今回紹介する「28 Free To Download PSD Toggle Switches」も、非常に魅力的なスイッチ素材が満載です。

Toggle On – Off Switch PSD | 24PSD
スイッチ自体の立体化を忠実に再現した、実際に制作するとどうしても時間がかかってしまうようなデザイン性の高いものがたくさんまとめられています。中でも気になったものを以下にピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Switches with lights and shadows PSD | Freebiesbug
思わずさわってみたくなるようなリアルな質感が特徴。シンプルなので使いやすそうですね。

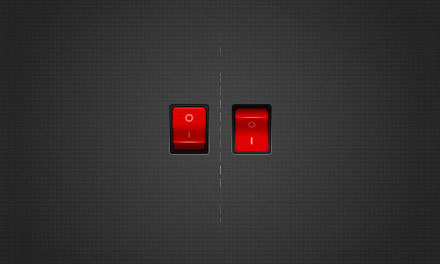
■Red on / off switch free PSD file
赤いボタンなので、特に目立たせたい部分に利用してみてはいかがでしょうか。

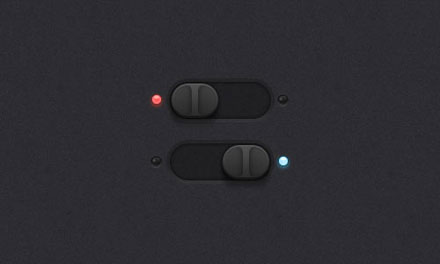
■Switch – 365psd
ダーク系トーンの中でも、立体感はしっかりと表現されています。クールなテイストのデザインに最適。

いろいろなデザインに対応できる、比較的シンプルなタイプが多いので、幅広いシーンで利用できると思います。商用利用などの規約はそれぞれのリンク先で必ずご確認ください。
皆さんはWEBサイトを制作する時にどんな手順を踏んでいるでしょうか?制作会社さん、個人によってもその方法は様々だと思いますが、今回紹介する「43 PSD to XHTML, CSS Tutorials Creating Web Layouts And Navigation」はphotoshopでデザインされたモックアップをXHTMLとCSSで組み上げていくまでのチュートリアルを集めたエントリーです。

How To Create a Horizontally Scrolling Site
全部で43個と様々なWEBサイト構築のためのチュートリアルが紹介されていますが、いくつか気になったWEBサイトのチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
Photoshopの中でも特に便利で手軽に利用できるツール、ブラシ。デザイナーの方でよく利用されているという方も多いのではないでしょうか?そんな中今回紹介するのは、さまざまなデザインシーンで活躍してくれるブラシを紹介した「20 Free High Resolution Photoshop Brush Packs」です。

High Res Nebula Galaxies & Star Brushes (Free) | Free Brush Archive
使いやすい種類のPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
シンプルなデザインほど、ごまかしがきかず、スペースの空き具合や、フォントの選び方等、様々なバランスが目立ってきて難しい場合が多いですが、今回紹介するのはバランスのとれたシンプルで美しいWEBデザイン集「50 Beautiful Clean and Simple Web Designs」です。
シンプルで無駄のWEBデザインが多数集められています。今回はその中からいくつか気になったページをピックアップして紹介したいと思います。
詳しくは以下
使い方によって、さまざまな形に変化し幅広く活用できるテクスチャは、デザイナーにとっては欠かせないもの。今回は、是非自身のストック素材としてチェックしておきたい、実用性の高いテクスチャまとめ「The Ultimate Collection of Professional Textures」を紹介したいと思います。

(Wood Texture Pack – 12 Free Images! | Media Militia)
定番からちょっとアレンジを加えたもの、テクスチャ単体で使用しても様になるもの、幅広いラインナップをこのまとめ一つで取り入れることができます。
詳しくは以下
フォントはデザインをよりクリエイティブに見せてくれる要素の一つでもあり、デザインの良し悪しを左右するほど重要な役割を担います。そんな中今回は、シーンに合わせて使えるフリーフォントのまとめ「45+ Fresh Truly High Quality Free Fonts for Designers」の紹介です。

Hover Classic Free Font – WILDTYPE
デザインをクリエイティブに飾るフリーフォントがまとめられており、様々なシーンで活用することができそうです。中でも気になったものをピックアップしてみました。
詳しくは以下
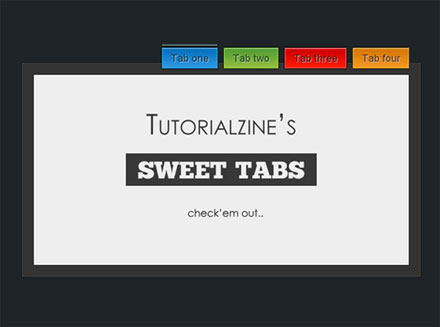
静的なWEBページにクリエイティブな動きや仕組みを実装してくれるjQuery。その機能性と手軽さで世界的に使われているライブラリですが、今日はそのjQueryを使ったナビゲーションを集めたエントリー「11 Useful jQuery Tab Navigation Solutions」を紹介したいと思います。

11 Useful jQuery Tab Navigation Solutions
タブメニューからフューチャーリスト、スライダーを上手く使ったメールフォーム等、様々なクリエイティブなナビゲーションが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
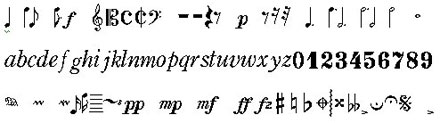
音楽を表現するのに一番てっとり早いのが音符だったり楽譜だったりします。ト音記号を初めとして、割と複雑な形をしていますので、デザインする際に作れなくはないですが、音符をパスで制作するというのは手間だったりします。そこで今回紹介するのが楽譜用に制作されたフリーフォント「音楽楽譜用フォント」です。

上記のように楽譜に使われている記号がフォントとして収録されています。フォントデータですので、イラストレーターなどで打ち込んでアウトラインを取れば、ベクターデータとして扱うことが可能です。
詳しくは以下
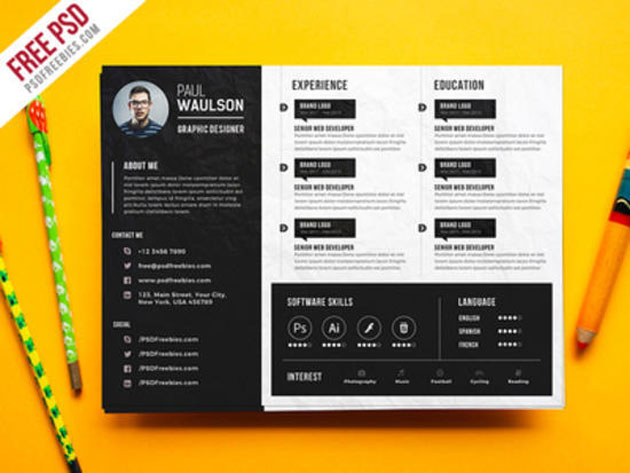
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下