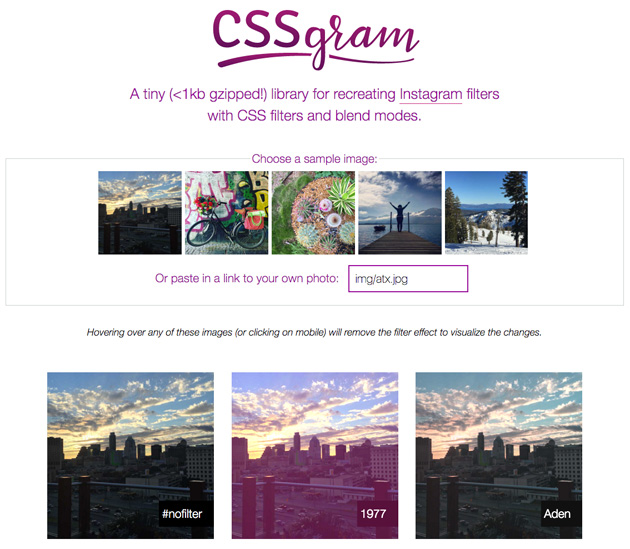
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

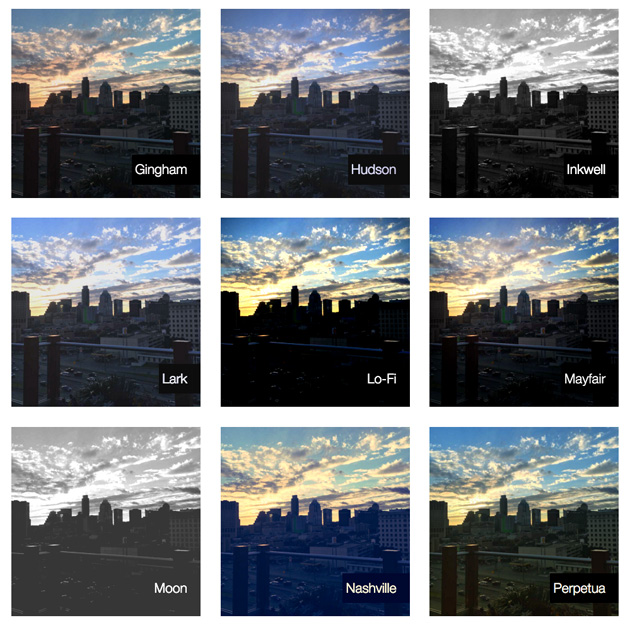
CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下

実装方法は非常に簡単で、CSSgramのライブラリをダウンロード後、読み込ませ、Class名にフィルタ名を反映するだけで実現可能です。また、Sassでも実装可能になっています。フィルタの名前も、Instagramのフィルタ名称に揃えているようで、いつも利用している方は、名称だけでピンとくるのではないでしょうか?
一点注意が必要なのは、対応ブラウザ、CSSFiltersとCSS Blend Modesを利用しており、対応ブラウザはGoogle Chrome: 43+、Mozilla Firefox: 38+、Opera: 32+
Safari: 8+となり、Internet Explorerは対応していません。企業サイトなどでは難しいかもしれませんがターゲットを絞ったサイトではあれば利用可能かもしれません。ライブラリのダウンロードや実装方法は「CSSgram test sheet」からどうぞ。