WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
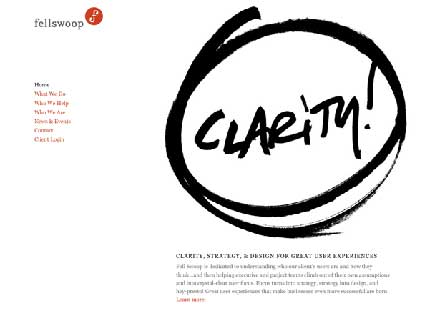
■セリフフォントを使う。
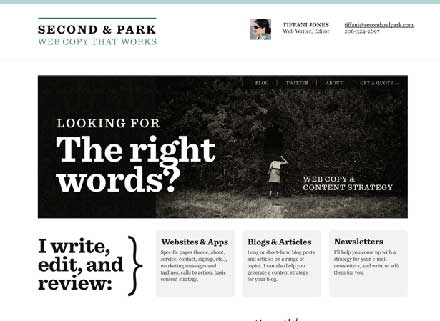
タイポグラフィにセリフフォントを使う。

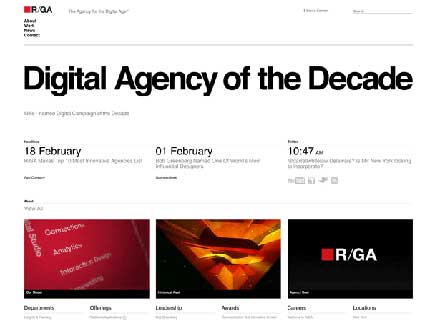
■大きな見出し
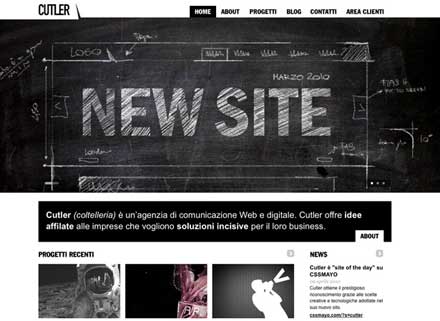
ヘッダーやメインビジュアルに大きく文字で見せる。

■マルチカラムレイアウト
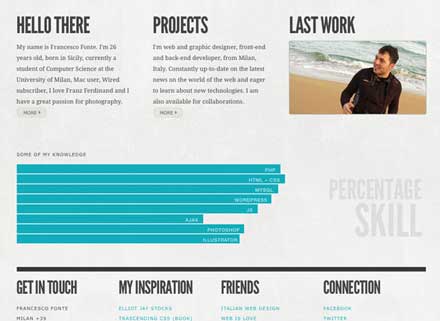
去年から多くのサイトで見かけるようになったマルチカラムレイアウト。日本でも一つの定番になりつつありますね。

■大きな一枚絵を使う。
サイト全体を表すような印象的な写真でデザインを引っ張る方法。

■図やグラフを効果的に用いる。
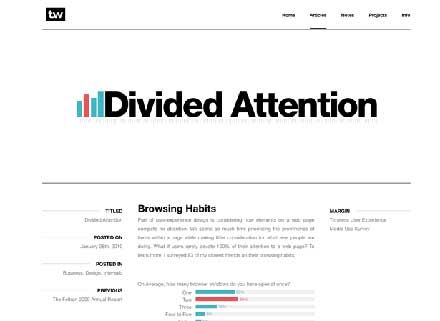
図説のように見てしるようなコンテンツを配する。

■ミニマムデザインとグリッドデザイン
無駄なものを削ぎ落した極力シンプルでわかりやすいデザイン。

■余白を活かしたデザイン。
白を効果的に使い空間を演出するデザイン。

上記のほかにも様々なWEBの動向がまとめられています。英語になりますが、実例がスクリーンショットでありシンプルなので、見て楽しめるコンテンツだと思います。WEBのトレンドを大枠掴みたい方は是非どうぞ。