様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

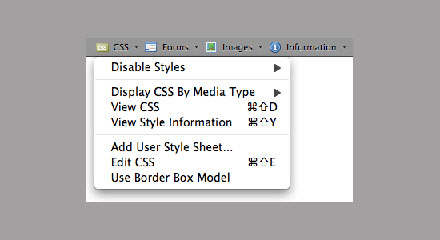
Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
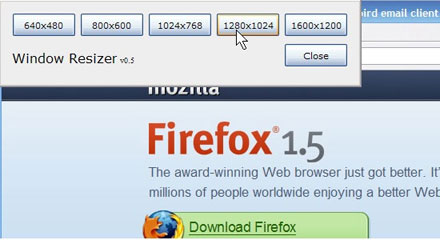
■Window Resizer :: Add-ons for Firefox
window幅を即座に主要解像度に合わせてくれる拡張機能。各解像度での動作検証に。

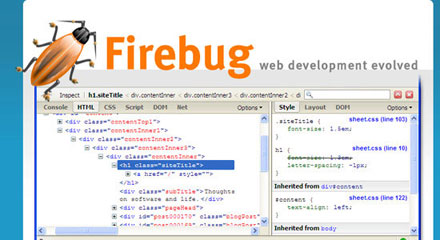
■Firebug
かなり有名ですが、CSSやHTML、javaScriptをリアルタイムでモニタできます。WEB開発者の必需品です。

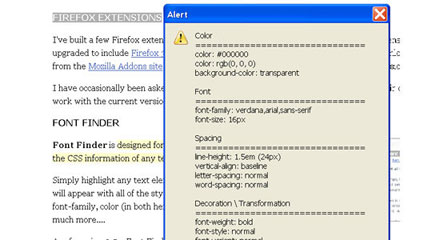
■Font Finder
フォントのCSSのみをモニタしてくれる拡張機能。気になるサイトのフォントの見せ方を学べます。

■Platypus :: Add-ons for Firefox
ソースを体系化してみることができる拡張機能です。

ちょっとした事ですが、開発、制作の効率を向上してくれる拡張機能。上手く使って制作コスト削減を計りたいですね。上記の他にも様々なWEB開発者に役立つ機能が公開されています。さらにご覧になりたい方は原文をどうぞ。