軽量で非常に高機能なjavascriptライブラリ「jQuery」。様々なプロジェクトで利用されていますが、今回紹介するのはjQueryをつかったイメージギャラリーを集めたエントリー「20+ jQuery Image Gallery for your next project」です。

AviaSlider – a unique jQuery Image slideshow plugin
画像と画像の間のエフェクトに凝ったものから、フューチャーリストのようにサムネイルと連動しているものまで様々なイメージギャラリーが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
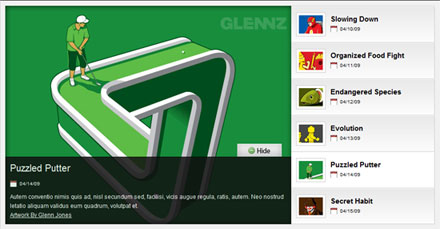
■Create an Image Rotator with Description (CSS/jQuery) – Web Design Blog – DesignM.ag
詳細情報が含まれたサムネイルと連動したイメージギャラリー。ニュースの新着などにも利用できそうです。

■jqFancyTransitions: jQuery Image Rotator Plugin
javascriptのイメージギャラリーの中では豊富なトランジションが魅力的な画像ギャラリー。

■jQuery Smooth Div Scroll by Thomas Kahn
次々とスクロールするイメージギャラリー。パノラマ写真やひと繋ぎの絵を見せるときにも使えそうです。

上記の他にも様々なスライダーが用意されています。イメージギャラリーと一口にいっても様々なタイプのものがありますので、コンテンツやデザインによって使い分けれればより良いWEBページになるのではないでしょうか?