テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
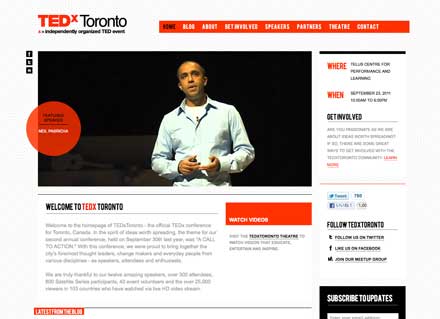
■TEDxToronto 2011 Conference | Ideas Worth Spreading
ポイントカラーとしてビビットなオレンジ色が使用されています。シンプルなデザインの中に映えるカラーの使い方は、是非参考にしたいですね。

■Jessica Hische
モノクロの背景とオレンジ色を組み合わせたwebサイト。リボンのモチーフで作られたロゴデザインにも注目です。

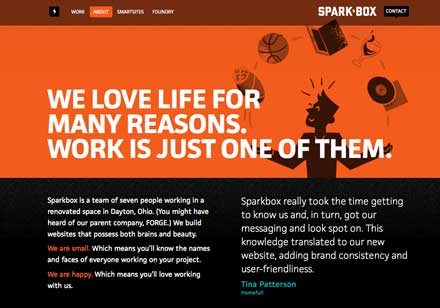
■Solo – Project management for the modern freelancer
どこかレトロな雰囲気も感じさせてくれるwebデザイン。絵をほとんど使わず、タイポグラフィのみで構成されている点もポイントです。

今回はオレンジ色がテーマでしたが、色を別の色に変えてももちろん活用できる事例だと思いますので、webデザインの参考に是非チェックしてみてください。
Examples of Orange in Web Design – Web Design Blog – DesignM.ag